
효과적인 대시보드 디자인을 위한 10가지 팁
1. 명확한 대시보드 목표 설정
잘 만든 대시보드의 시작은 대시보드 설계의 목적을 명확히 하는 것에서 출발
- 대시보드의 성격은 무엇인가?
- 질문형: 특정한 질문에 대한 답변을 제공하는 데 중점
- "지난 달 매출은 얼마였나?"와 같은 질문에 대해 대시보드를 통해 답을 얻을 수 있는 경우
- 스토리형: 사용자에게 다각도에서 데이터에 대한 정보를 제공하는데 중점
- 추세, 패턴, 또는 복잡한 정보를 시각적으로 설명하는 데 집중하는 경우
- 질문형: 특정한 질문에 대한 답변을 제공하는 데 중점
- 대시보드를 소비하는 대상은 누구인가?
- 경영진, 영업팀, 마케팅팀, 데이터 분석가 등 대시보드 소비자에 따라 필요 정보와 시각화 방식 달라질 수 있음
- 대시보드 사용자의 데이터 분석 경험 수준에 따라서 대시보드 구성이 달라질 수 있음
- 간단한 차트와 그래픽이 더 효과적일 수 있음
- 대시보드의 목표는 무엇인가?
- 대시보드의 최종 목표가 무엇인지 명확히 해야 한다.
- 의사 결정 지원, 비즈니스 성과 모니터링, 팀 간의 협업 촉진 등
- 목표를 정의하면 대시보드의 성공 여부를 평가하는 기준을 세울 수 있음
- 대시보드의 최종 목표가 무엇인지 명확히 해야 한다.
2. 적합한 시각화 유형 선택
다음의 질문을 고려하면 적합한 시각화 유형 결정에 도움이 될 수 있음
- 무엇을 시각화 하고 싶은가?
- 대시보드를 통해 어떤 정보를 전달할지 목적이 명확해야 함
- 매출 추이, 고객 분포, 성과 지표, 프로젝트 진행 상황 등
- 대시보드를 통해 어떤 정보를 전달할지 목적이 명확해야 함
- 데이터의 특성은 무엇인가?
- 데이터의 유형과 특성에 따라 적합한 시각화 유형이 달라짐 ( + 데이터 세분화, 차원)
- 시간의 흐름 - 라인 차트
- 카테고리 별 비교 - 막대 차트
- 데이터의 유형과 특성에 따라 적합한 시각화 유형이 달라짐 ( + 데이터 세분화, 차원)
- 어떤 질문에 답하고자 하는가?
- 대시보드를 통해 해결하려는 핵심 질문이 무엇인지 생각
- "어떤 제품이 가장 많이 팔렸는가?" → 막대 차트
- "매출 동향은 어떻게 변하고 있는가?" → 라인 차트 | 영역 차트
- 대시보드를 통해 해결하려는 핵심 질문이 무엇인지 생각
- 메세지를 최대한 다듬어라.
- 너무 많은 정보를 한 번에 전달하려 하지 말고, 핵심 메세지를 간결하게 표현
- 색상, 레이블, 축 등을 조정하여 최대한 시각화에 불필요한 요소 덜어내기
Visual Vocabulary : 데이터의 특성과 시각화 목적에 따라 적합한 차트 유형을 정리한 차트 사전
https://public.tableau.com/app/profile/andy.kriebel/viz/VisualVocabulary/VisualVocabulary
3. 색상을 효과적으로 사용
색상은 대시보드에서 가장 시각적으로 많은 정보를 전달하는 요소
- 과도한 색상 사용은 사용자의 집중을 분산시킨다.


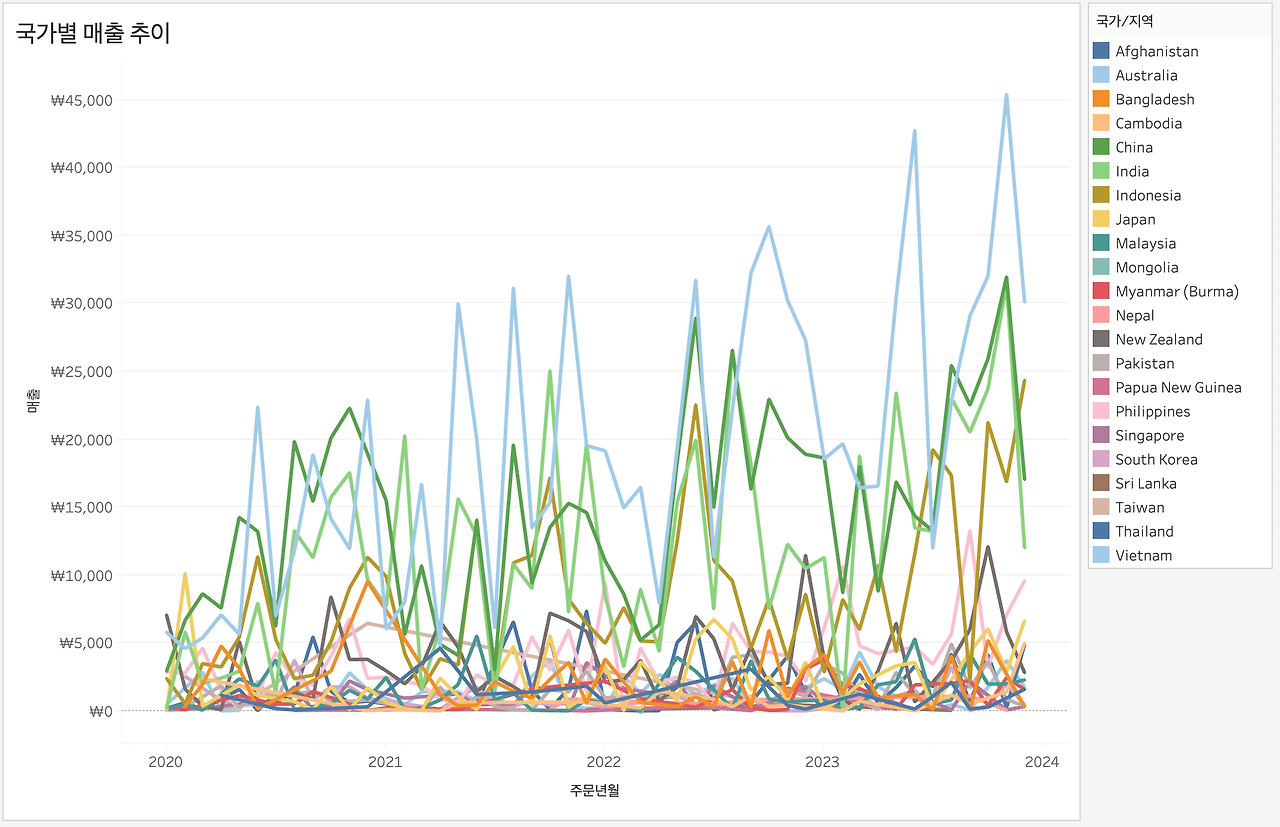
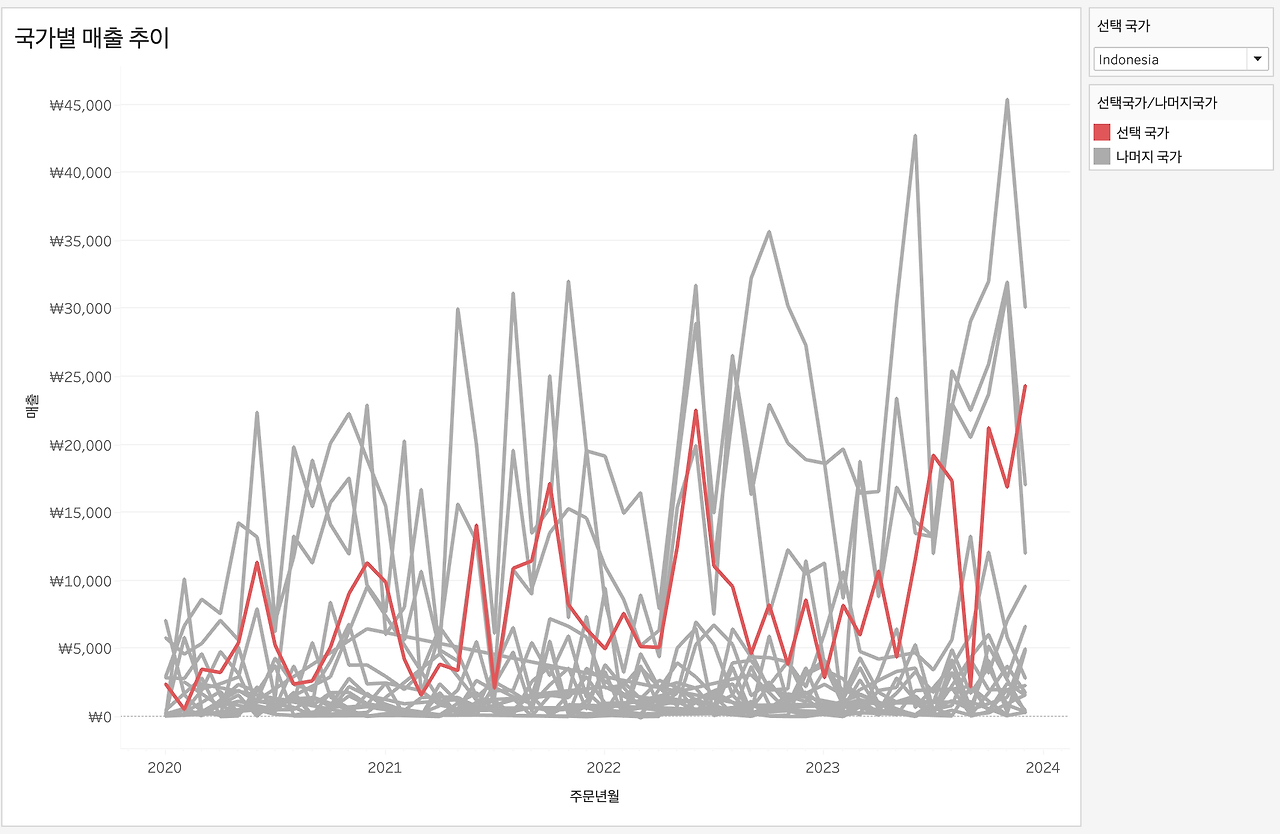
왼쪽과 오른쪽은 모두 '국가별 월별 매출 추이'를 나타낸 차트이다. 왼쪽 그림에서는 모든 국가에 대해 서로 다른 색상으로 구부하다 보니 그 어떤 내용에도 집중할 수 없어 시선이 분산된다.
오른쪽 그림에서는 강조하여 표현하고자 하는 국가를 사용자가 동적으로 변경할 수 있는 매개변수를 활용하여 매개변수에서 선택된 국가만 '빨간색'으로 색상을 부여하여 시선을 집중시키고 있다.
- 색상의 의미를 명확히, 일관성 있게 사용


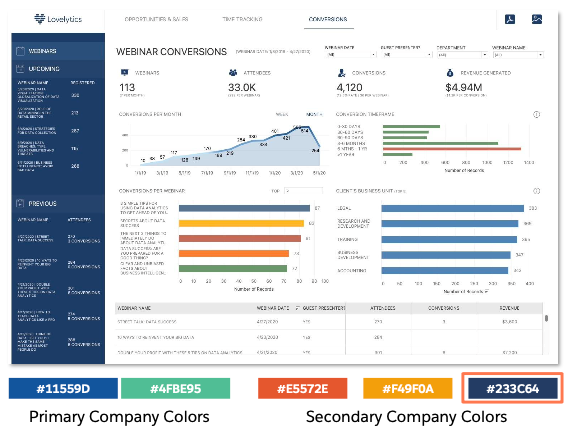
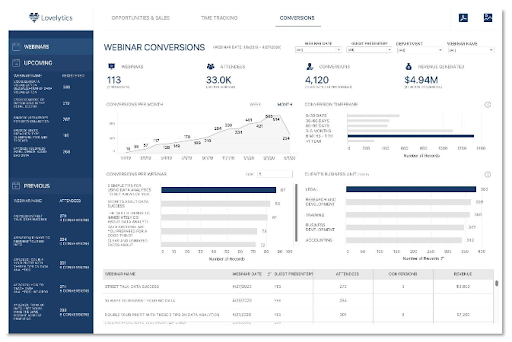
색상을 일관성 있게 사용하기 위해서 워크시트 단위에서의 정보 중요도 이전에, 각 워크시트를 조합한 대시보드 단위에서의 정보 중요도를 고려해야 한다. 대시보드 전체 이미지를 결정하는메인 색상을 사전에 정의하면 통일된 대시보드를 작성할 수 있다.
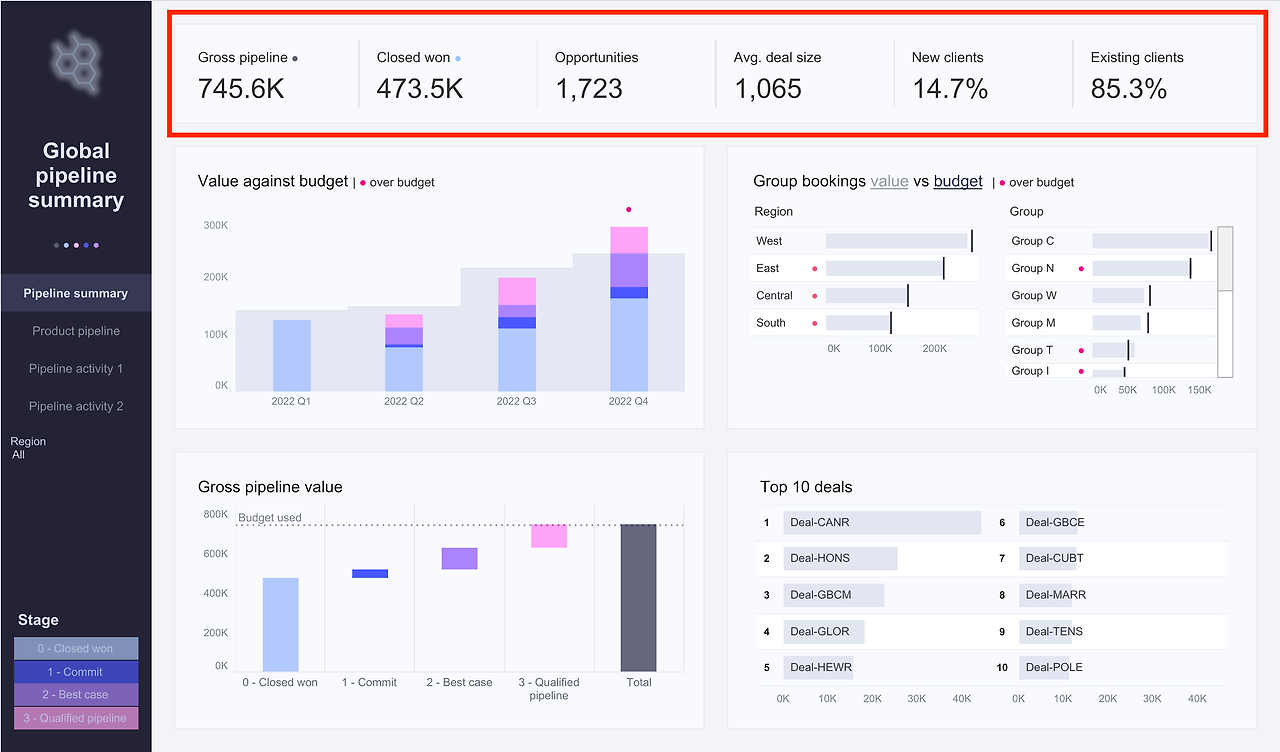
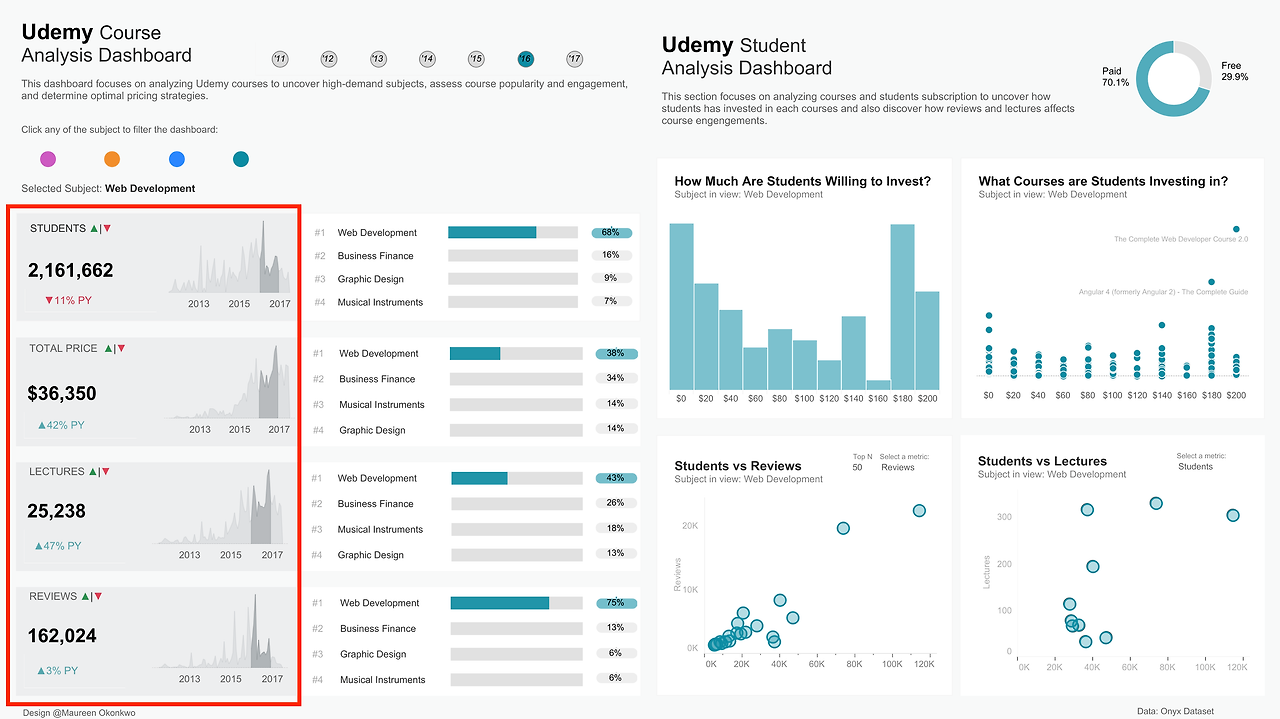
4. BANs 사용


- BANs(Big A** Numbers)는 데이터 시각화 및 대시보드 설계에서 중요한 정보나 지표를 의미
- 사용자들이 대시보드에서 가장 중요한 정보를 빠르게 인지하고 파악할 수 있도록 주로 큰 글씨와 눈에 잘띄는 디자인으로 최상단 혹은 가장 좌측에 배치
- 숫자에 대한 최근 추이를 단순화 하여 라인 / 막대 차트 형태로 표현하는 것도 해당 지표에 대한 추가적인 정보를 제공하는 효과적인 방법 중 하나
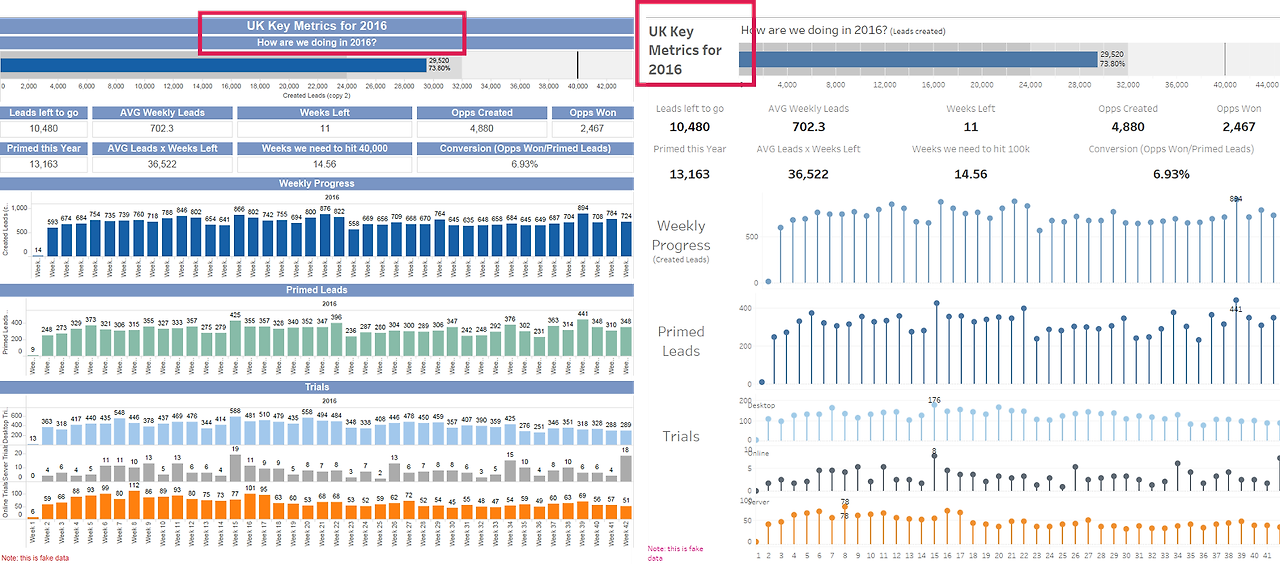
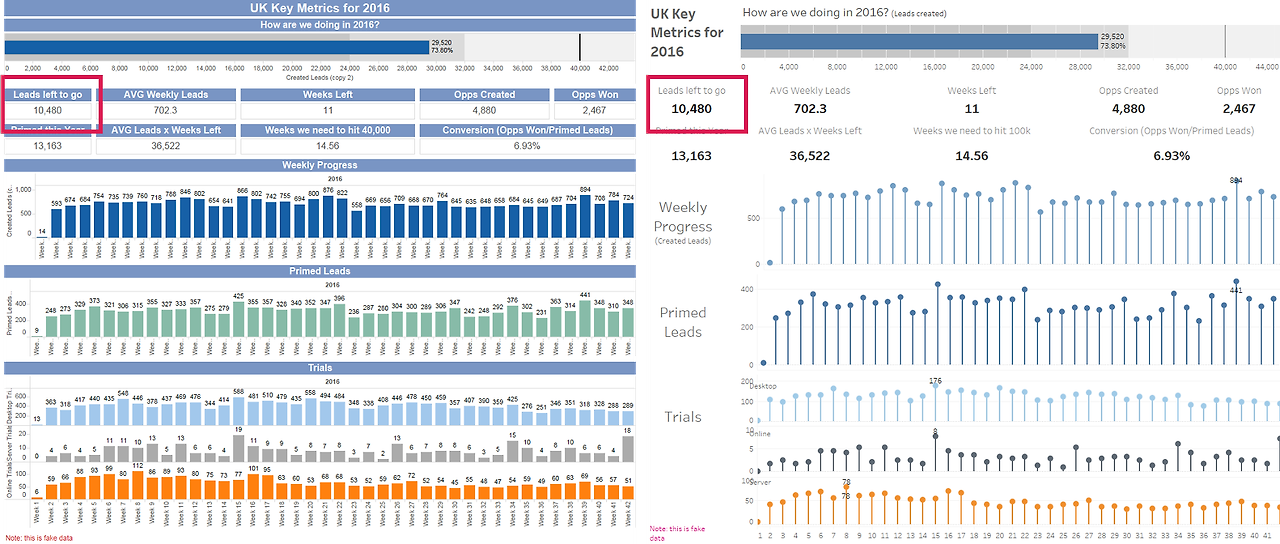
5. 의도가 분명해지도록 텍스트 위치 / 효과 / 크기 설정
- 제목

- 제목을 변경하고, 왼쪽 상단으로 옮겨 중요한 정보인 2016년 진도율 차트가 더 많은 공간을 가질 수 있도록 조정제목에 대한 음영을 제거하여 대시보드가 복잡해보이지 않도록 함
- BANs

- BANs 데이터는 가장 중요한 정보이기 때문에 크기를 키우고, 글자 색상을 회색에서 검정색으로 변경
- 숫자가 제목보다 중요하기 때문에 제목은 작게, 숫자는 크게 조정
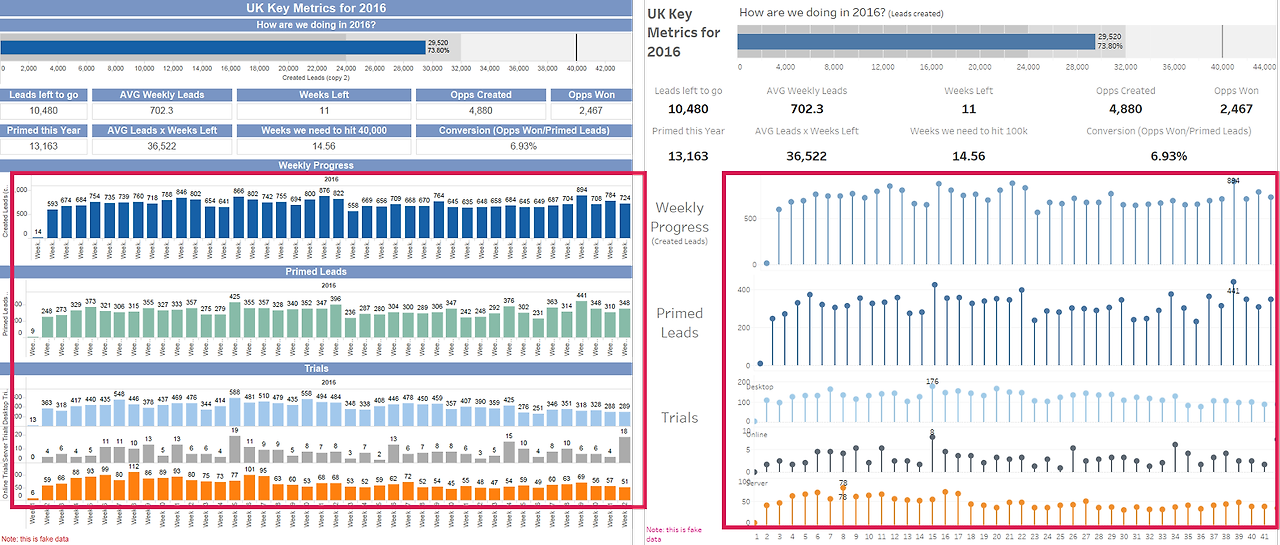
- 차트 유형

- 막대 차트를 사용한 대시보드의 중앙 부분에 색상과 요소가 너무 많아 복잡해 보인다.
- 대안으로 롤리팝 차트를 사용해 잉크의 사용을 줄이고 값의 위치를 통해 정보를 효과적으로 전달한다.
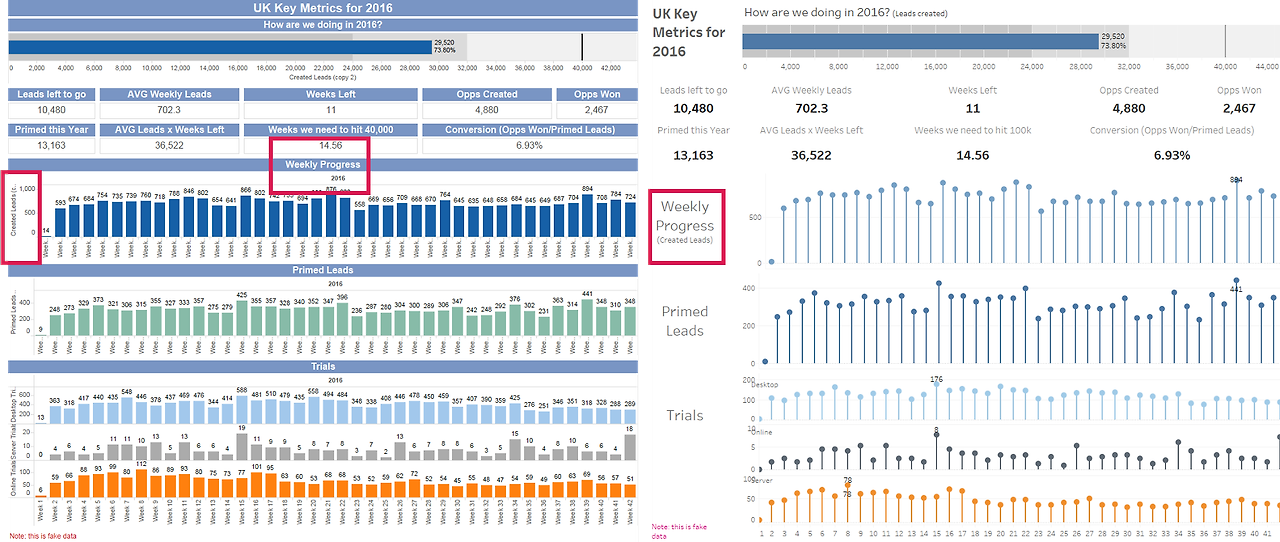
- 소제목 및 축제목

- 가로로 나열된 소제목을 왼쪽으로 이동하여 더 많은 데이터 공간 제공, Y축 레이블 제거
- 사용자의 노력을 줄여 데이터에 대한 집중도 높이기
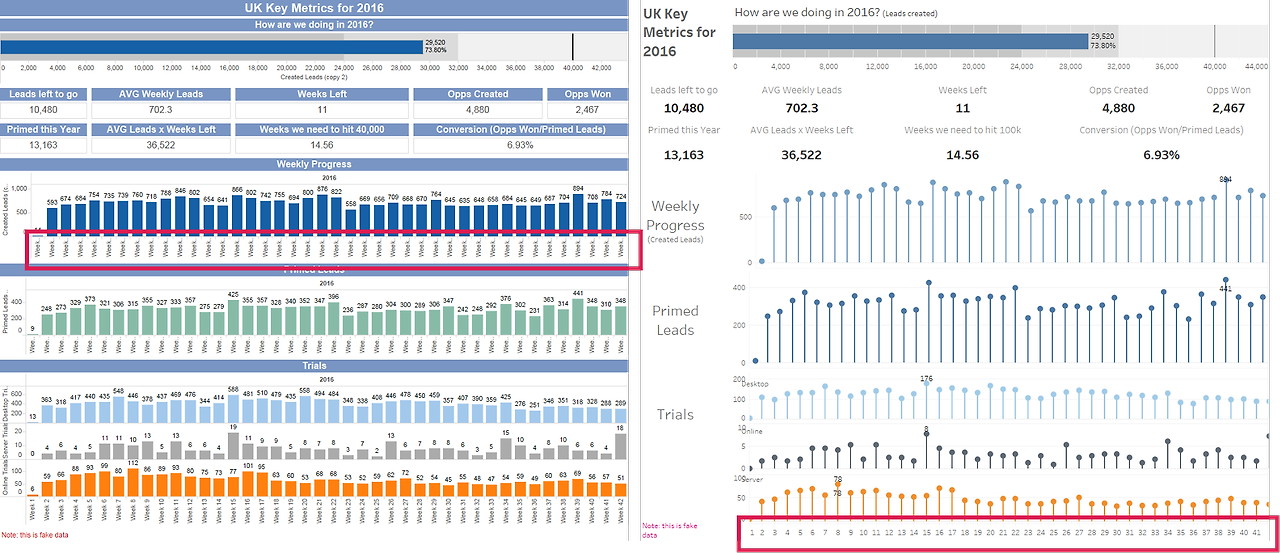
- 축 레이블

- 왼쪽의 대시보드에서 X축이 세번 반복되어 있는 것을 중복된 요소를 제거하여 하나의 통일된 축으로 변경
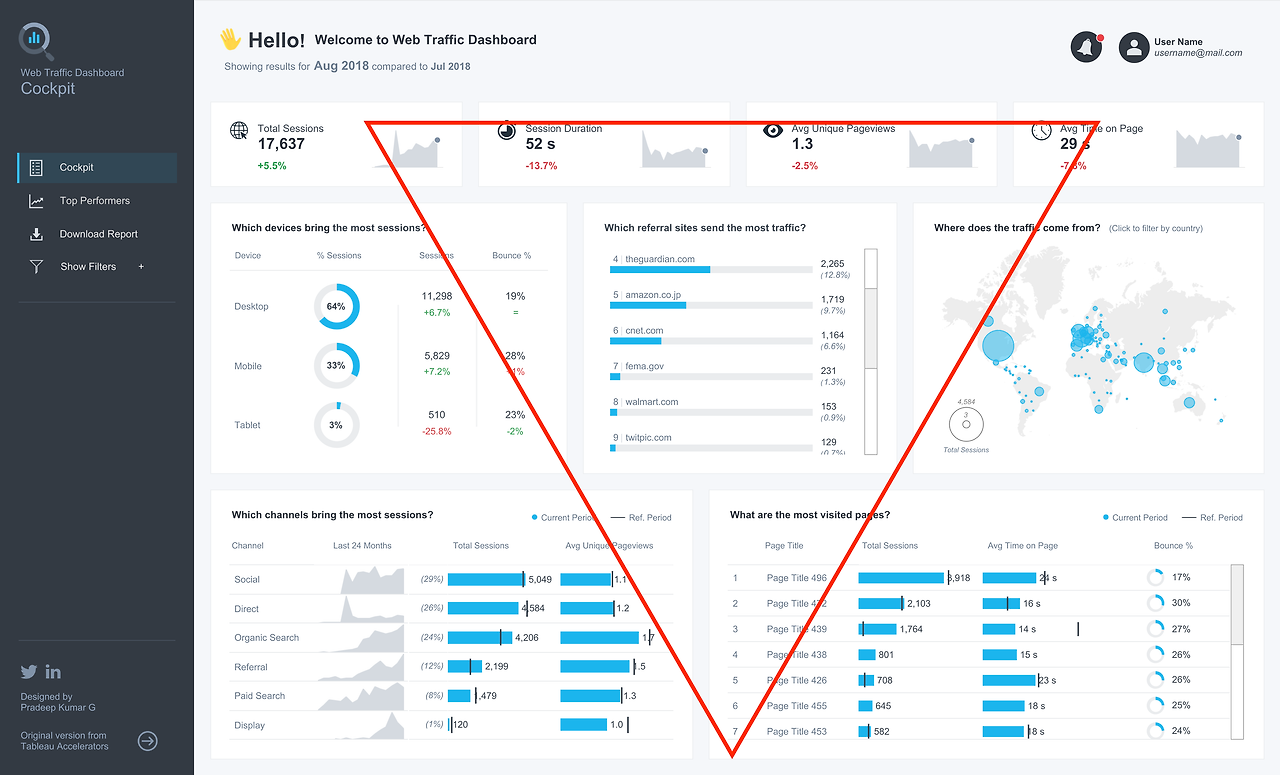
6. 효과적인 컨텐츠 배열 (Z형 배열과 역피라미드 배열)
대시보드 컨텐츠 배열할 때는 사용자의 시선 흐름과 정보의 중요성을 고려하여 위치를 결정
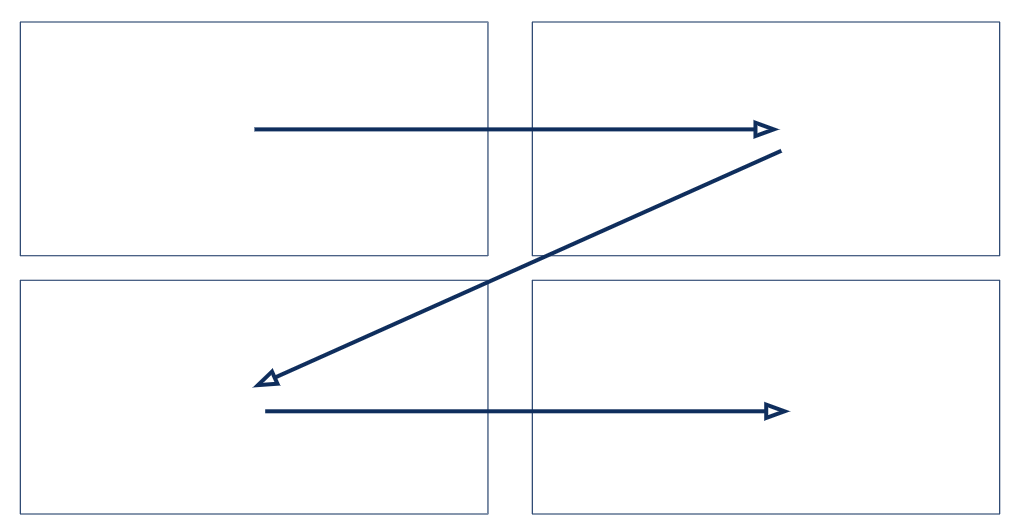
- Z형 배열

- 사람들은 왼쪽 상단에서 시작해 오른쪽 상단으로, 그 다음 왼쪽 하단을 지나 오른쪽 하단으로 시선을 이동시키는 경향이 존재
- Z형 배열은 이러한 시선 경로를 고려하여 대시보드에 컨텐츠를 배열하는 것
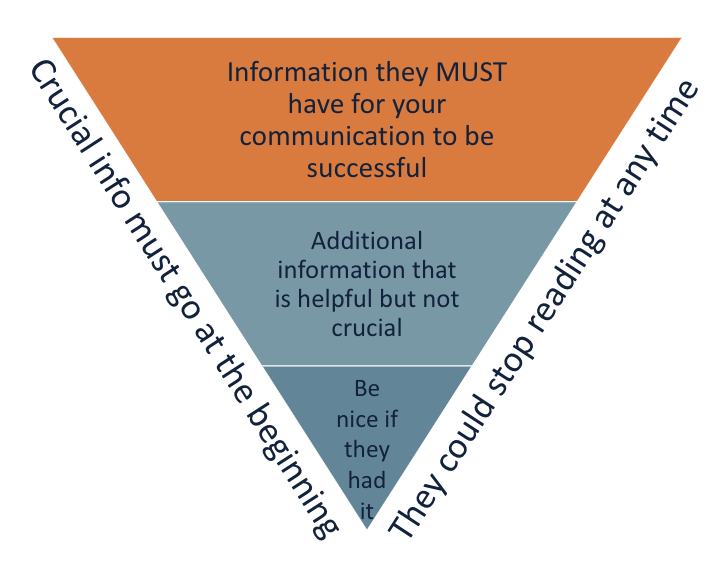
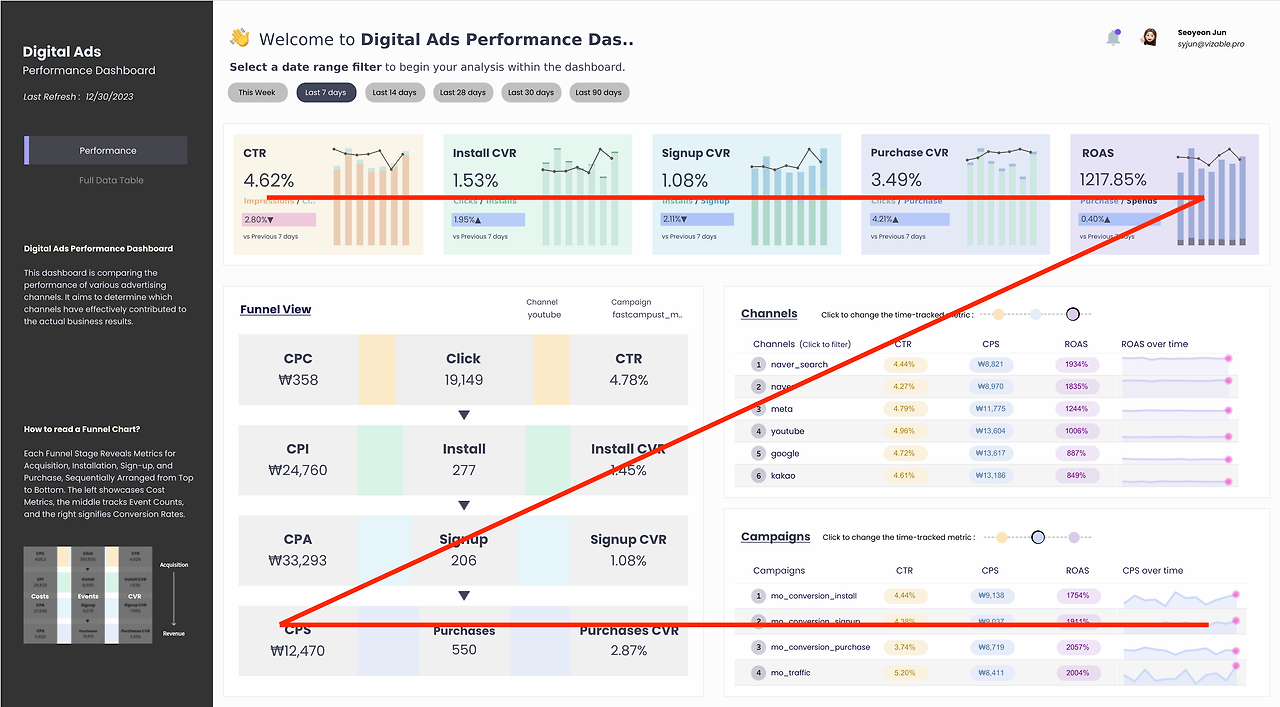
- 역피라미드형 배열

- 저널리즘 기사 작성 방식에서 유래
- 기사의 핵심 내용을 앞부분에 배치하고, 자세한 내용을 뒤에 배치하는 방식
- 대시보드 상단에는 핵심정보를, 하단으로 갈수록 추가적인 정보나 부가적인 정보를 배치


7. 사용자를 위한 가이드 추가
제목과 도구설명은 대시보드를 읽는 사용자를 안내하는 가이드
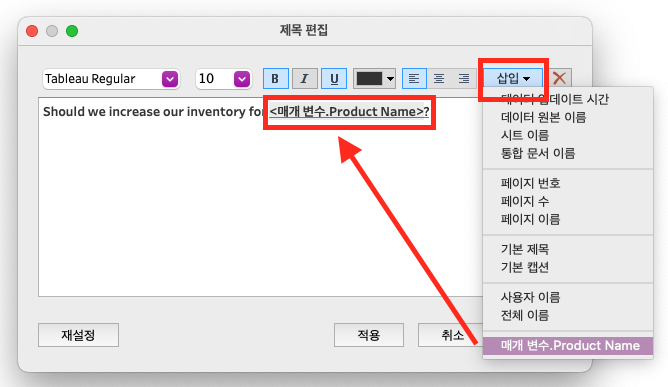
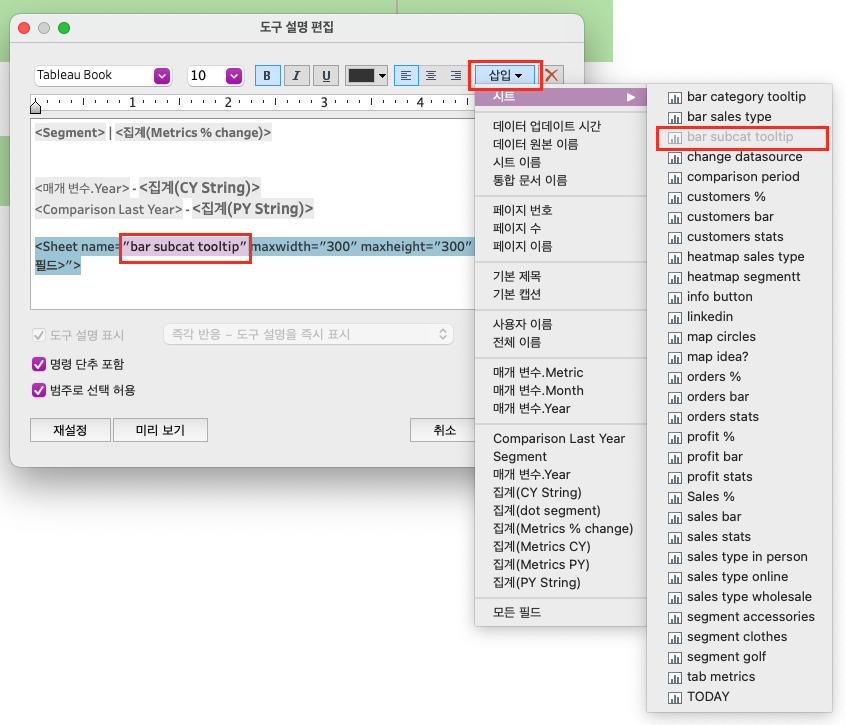
- 제목 더 분명하게 하기 - 매개변수 삽입


제목의 편집 창에 가서 삽입 옵션에서 매개변수, 시트 이름, 페이지 번호, 데이터 업데이트 시간 등의 정보를 삽입할 수 있다.
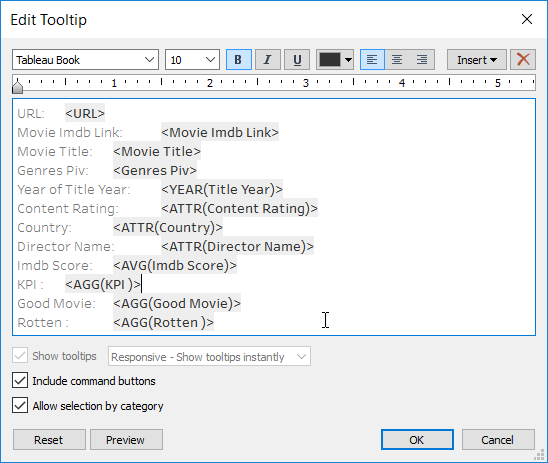
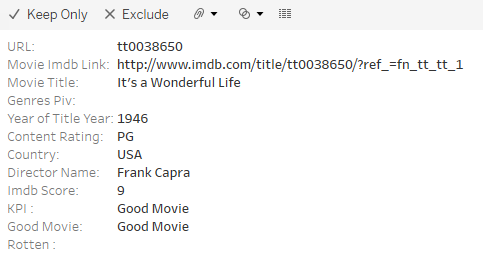
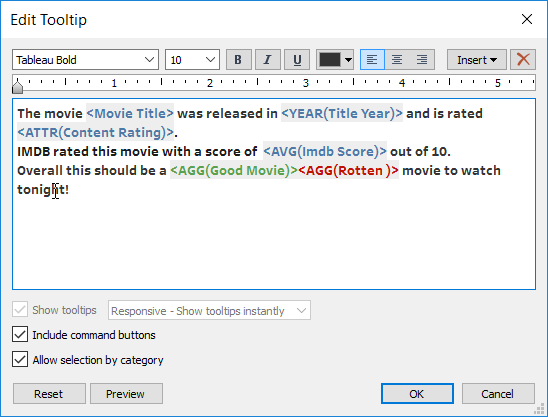
- 도구설명 정돈하기




도구설명의 기본값을 정돈하면 가독성을 높일 수 있다.
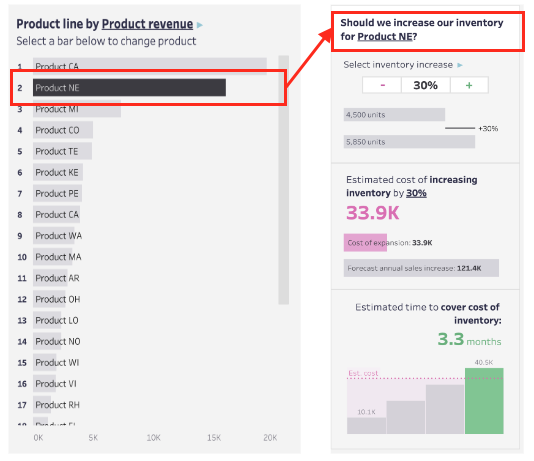
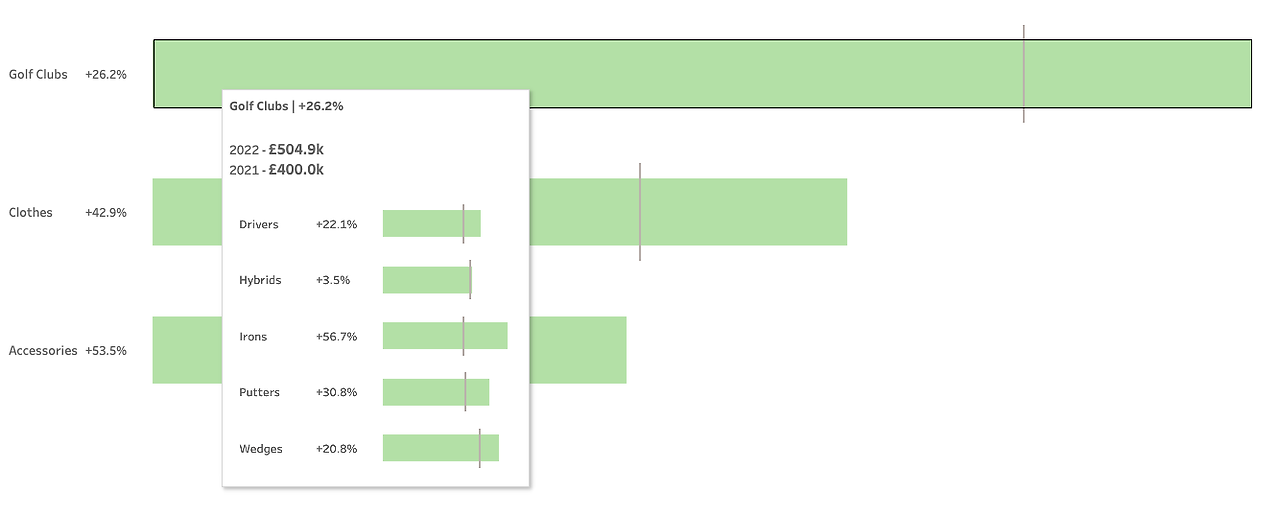
- 도구설명 안에 뷰 추가하기 (Viz in Tooltip)


도구설명 안에 워크시트를 삽입하는 방법을 적절히 활용하면 컨텐츠의 가독성과 추가 정보를 제공하는 데 도움이 된다.
공간을 절약하며 상호작용성을 높일 수 있고, 마우스오버한 마크에 대한 추가 정보를 전달하는 효과를 줄 수 있다.
특히 공간의 제약이 있는 모바일 환경에서 효과적이다.
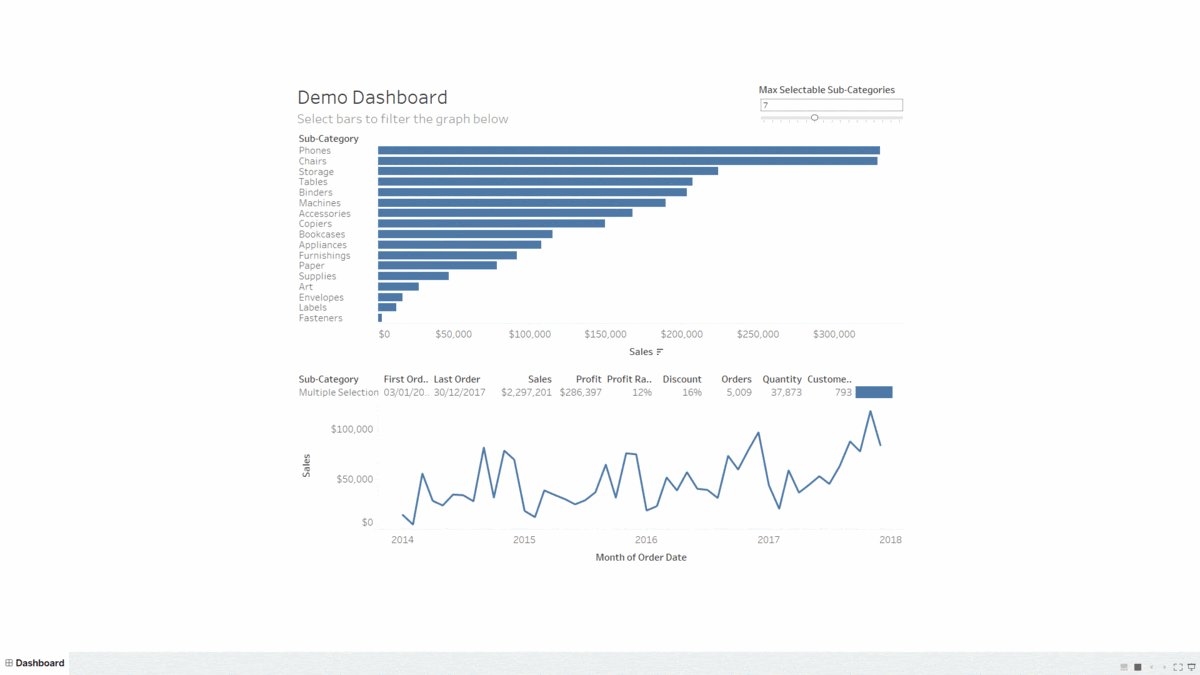
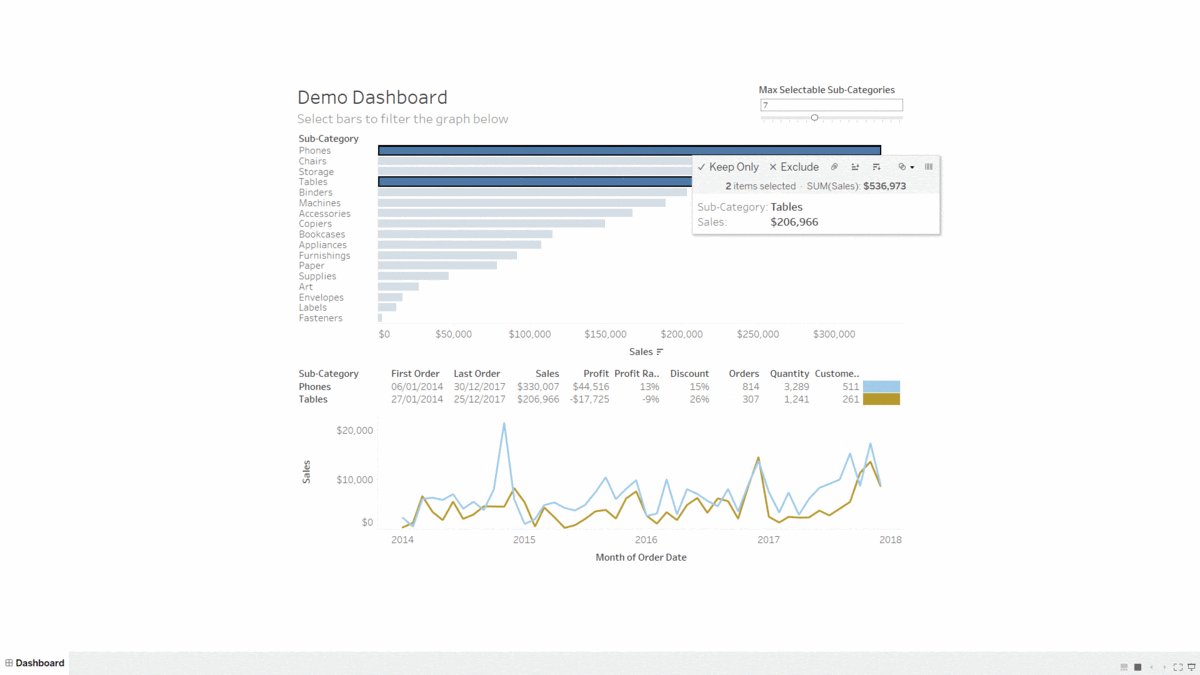
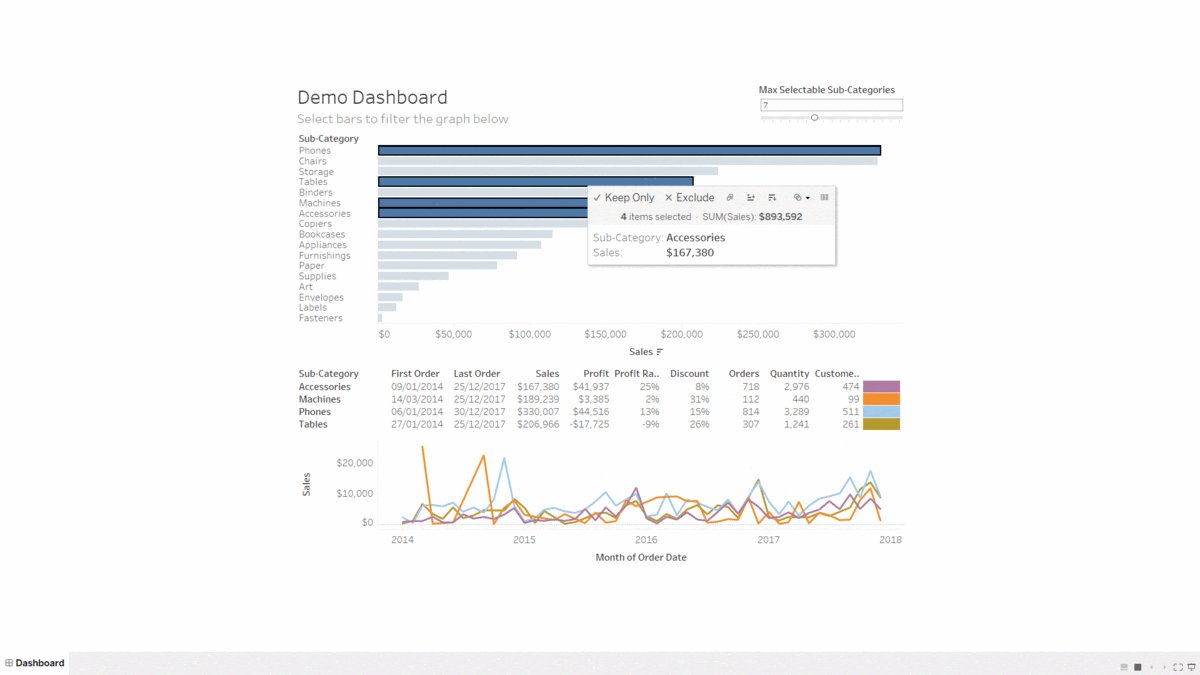
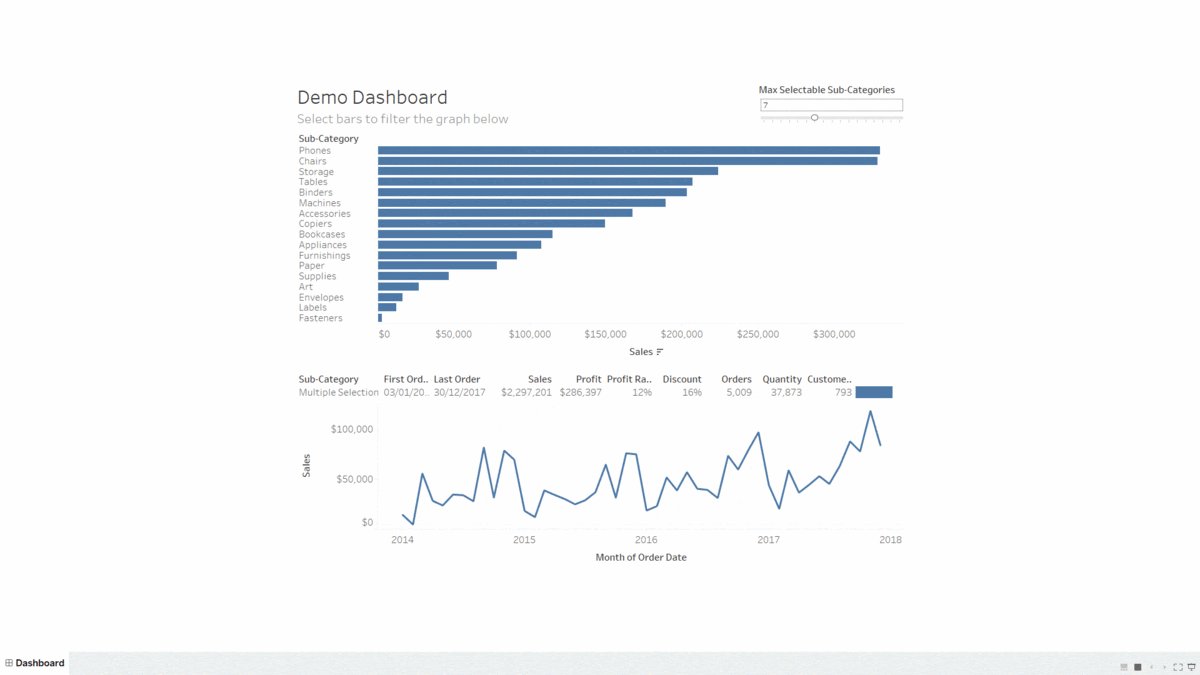
8. 인터렉티브한 대시보드

인터렉티브한 요소를 포함하여 자신의 관심사나 질문에 맞게 데이터를 탐색하고 필요한 정보를 찾아갈 수 있도록 유도한다.
이를 위해 대시보드 기획 단계부터 인터렉티브한 요소를 어디에, 어떻게 적용할지 생각해야 한다.
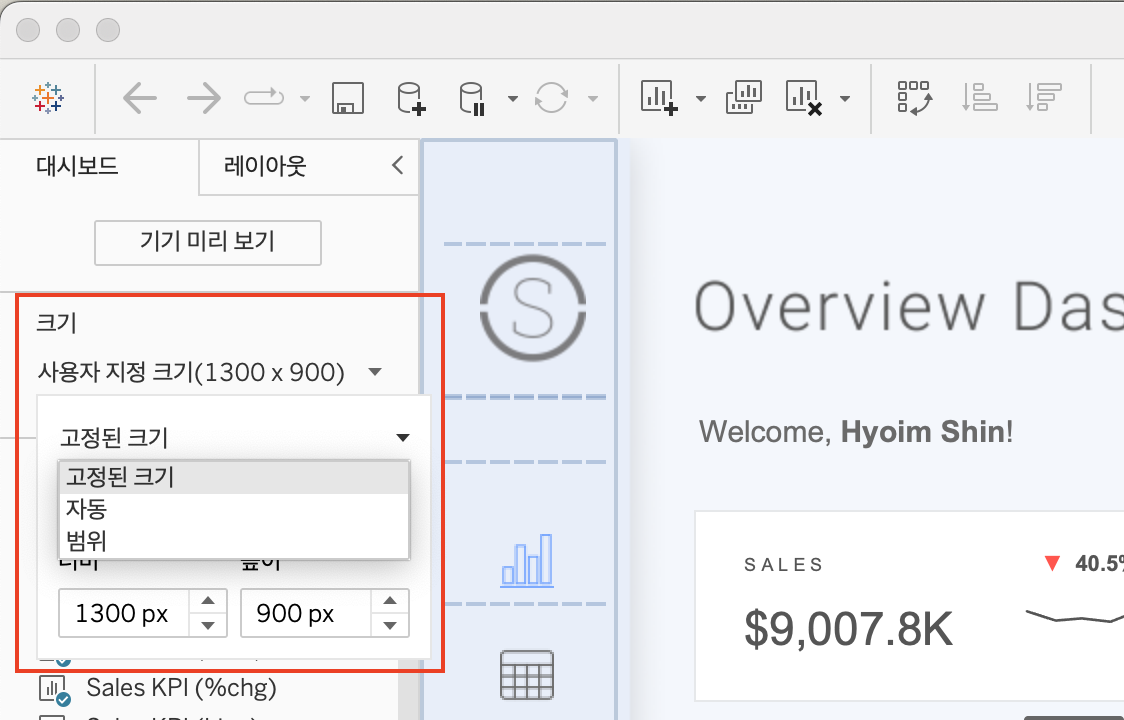
9. 대시보드 크기 고정

대시보드 크기를 고정시켜 동일한 성능을 통해 사용자에게 정확한 정보를 전달할 수 있다.
10. 여백의 미 - Use Padding


적절한 여백 설정은 정보를 시각적으로 분리하여 구분함으로써 사용자가 편안하게 정보를 읽을 수 있도록 돕는다.
과제
시각적 분석의 모범 사례 적용
1. 대시보드의 목표 명확히 하기
대시보드의 제목을 알맞은 제목으로 수정하기

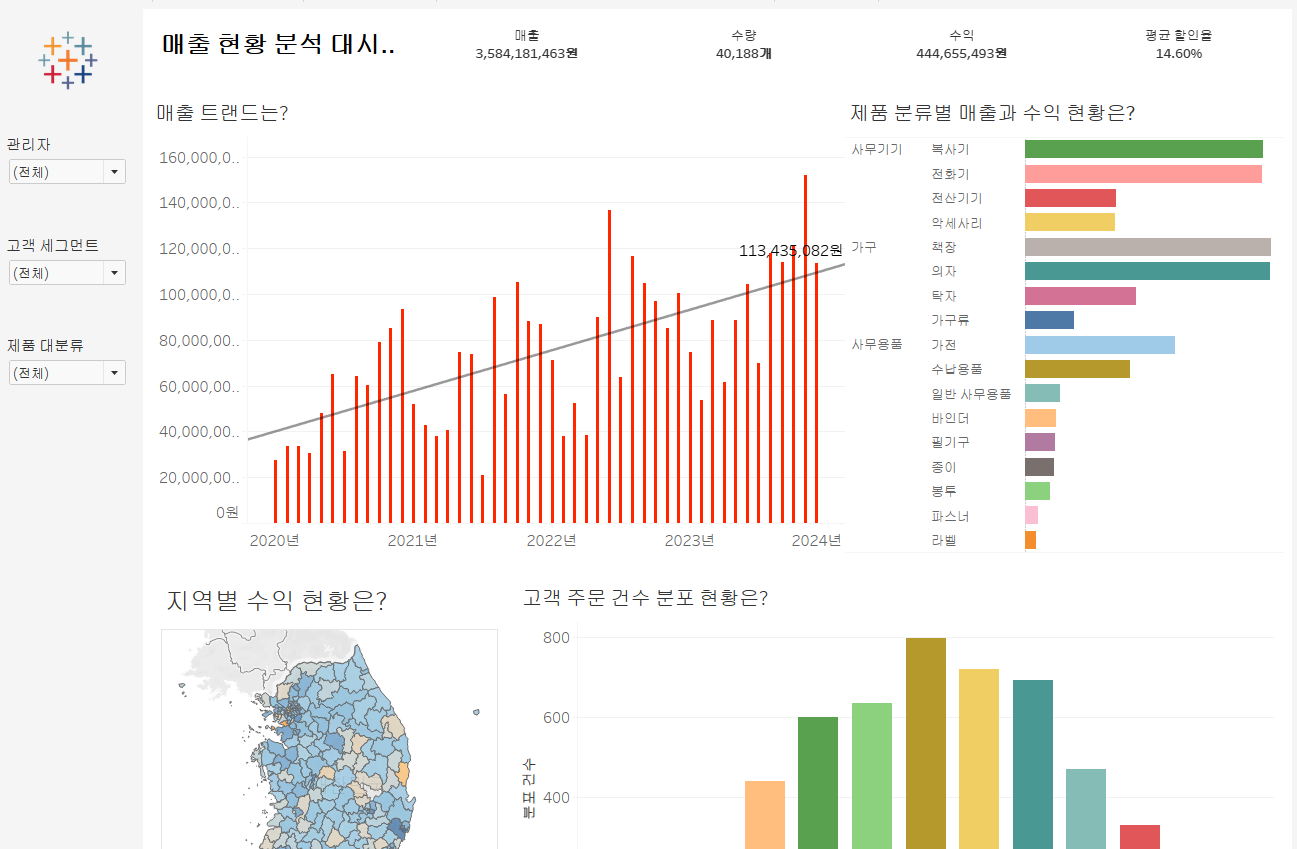
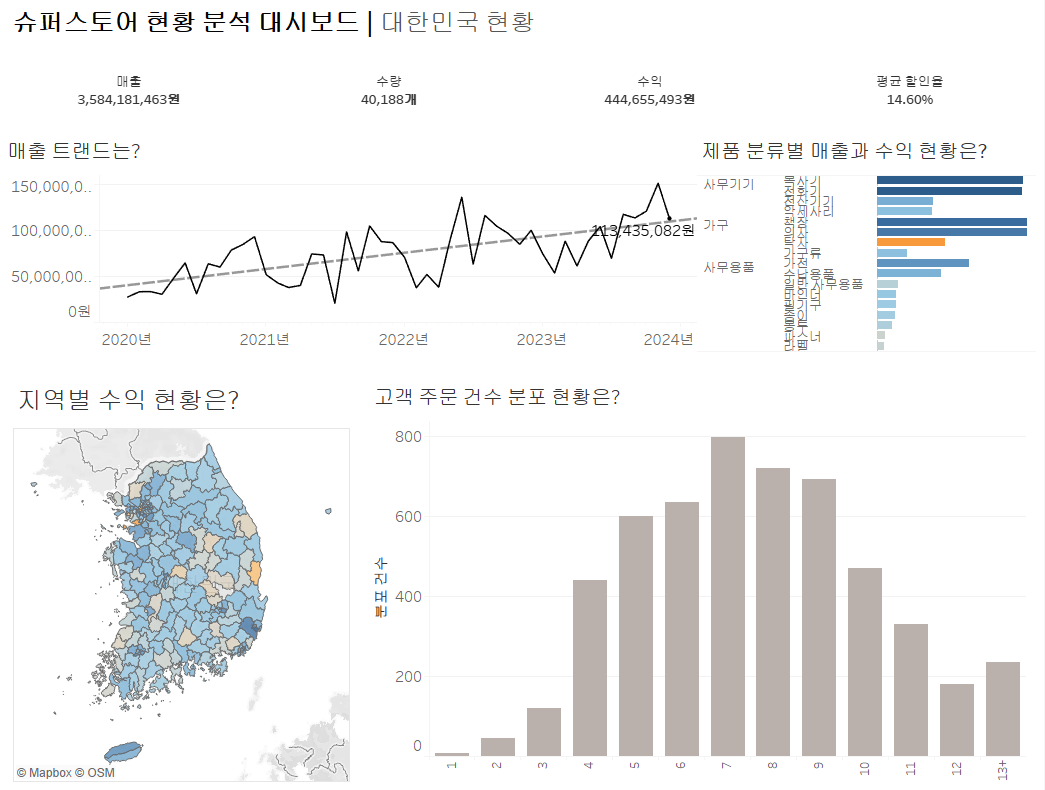
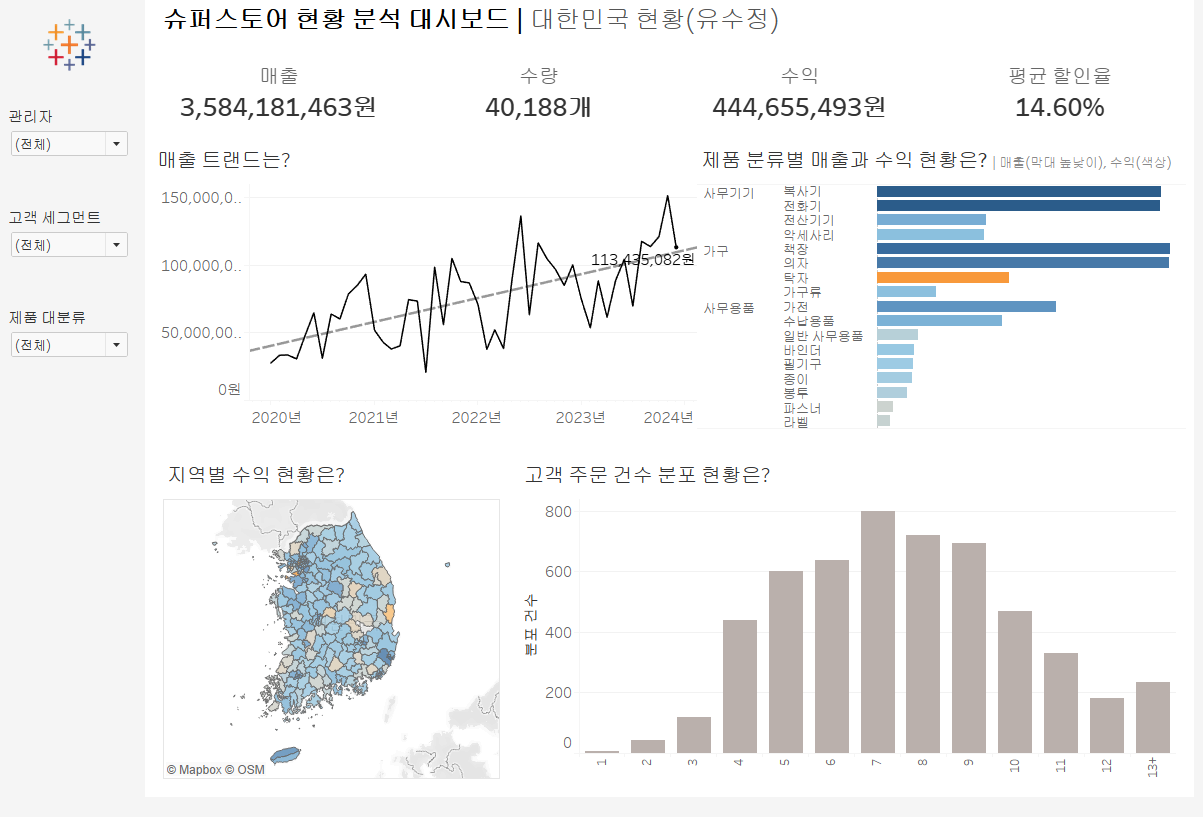
- 현재 대시보드의 제목은 '매출 현황 대시보드'로 설정되어 있다.
- 아래의 차트를 보면 매출 뿐 아니라 수량, 수익, 주문 건수 등 다양한 KPI 지표가 나타나 있다.

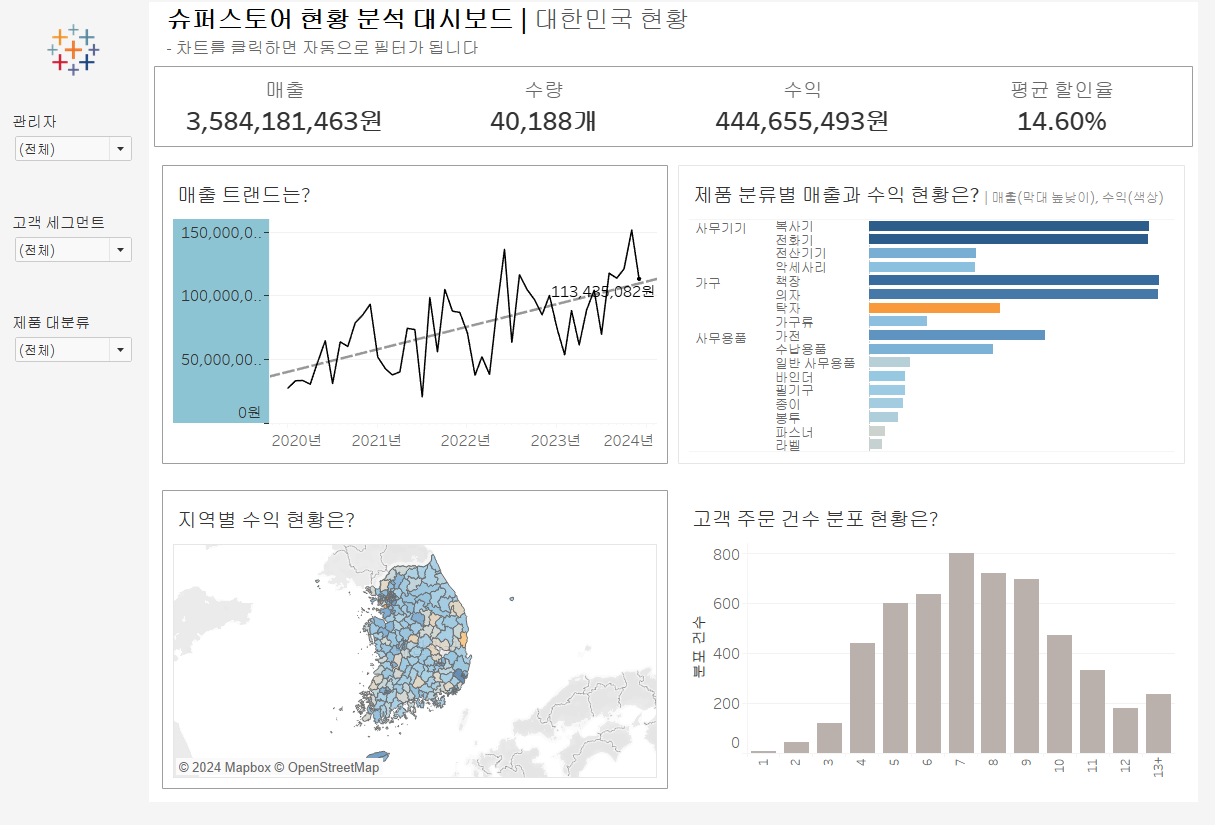
- 전체적인 지표를 아우를 수 있는 '슈퍼스토어 현황 분석 대시보드'로 제목을 수정한다.
2. 대시보드 크기 설정하기
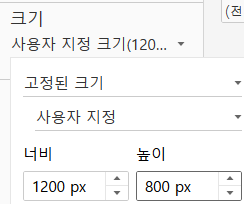
사람이 보기 편한 비율로 크기를 설정하기 (보통 1:1.63의 황금비에 가깝게 설정하여 비율의 안정감을 형성)

- 대시보드의 크기 너비를 1200 높이 800으로 수정한다.
3. 적합한 시각화 유형 선택하기
각각의 차트들이 조직에서 발생한 수치들을 정확하게 표현되어 보는 사람들이 정보를 쉽게 흡수할 수 있도록 표현되었는지 확인

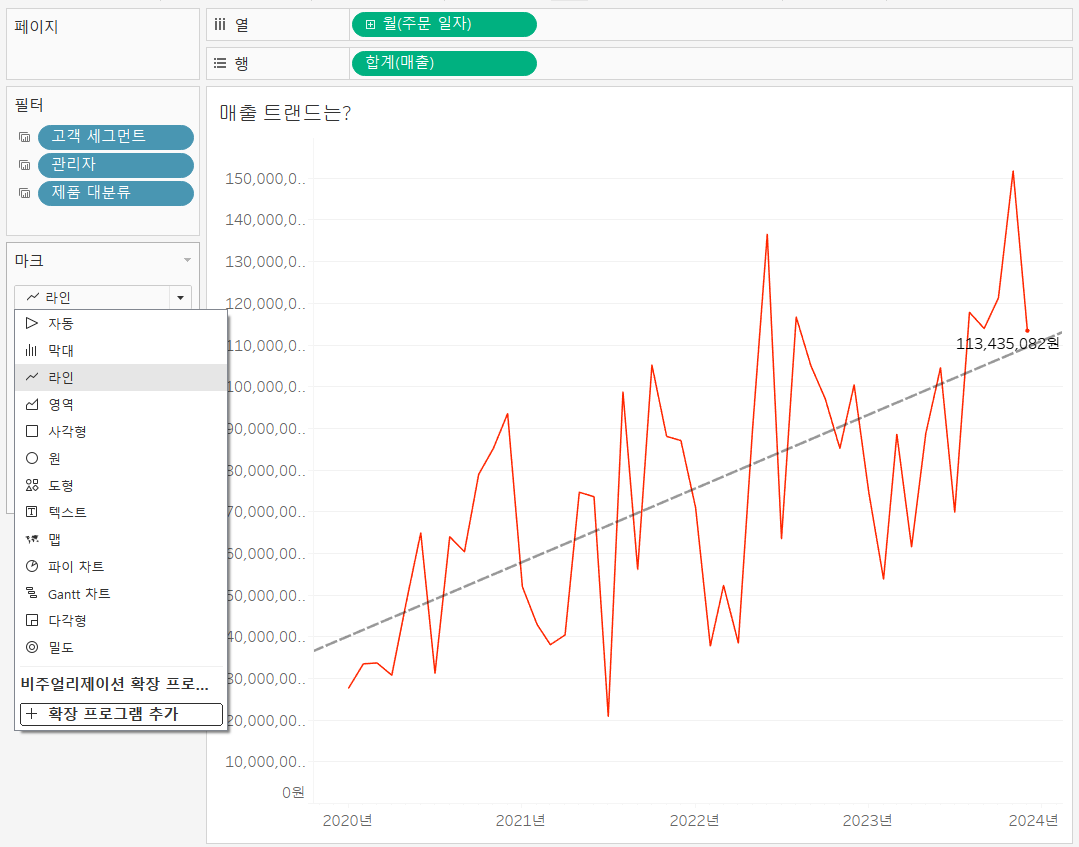
- 왼쪽 상단의 막대 차트는 라인차트로 변경한다.
- 시간의 흐름에 따라 데이터가 어떻게 증감하는지 보여주는 라인차트가 시계열 흐름을 보여주는 데 막대차트보다 더 효과적이다.
4. 색상을 효과적으로 활용하기
일관된 색상으로 대시보드 수정하기

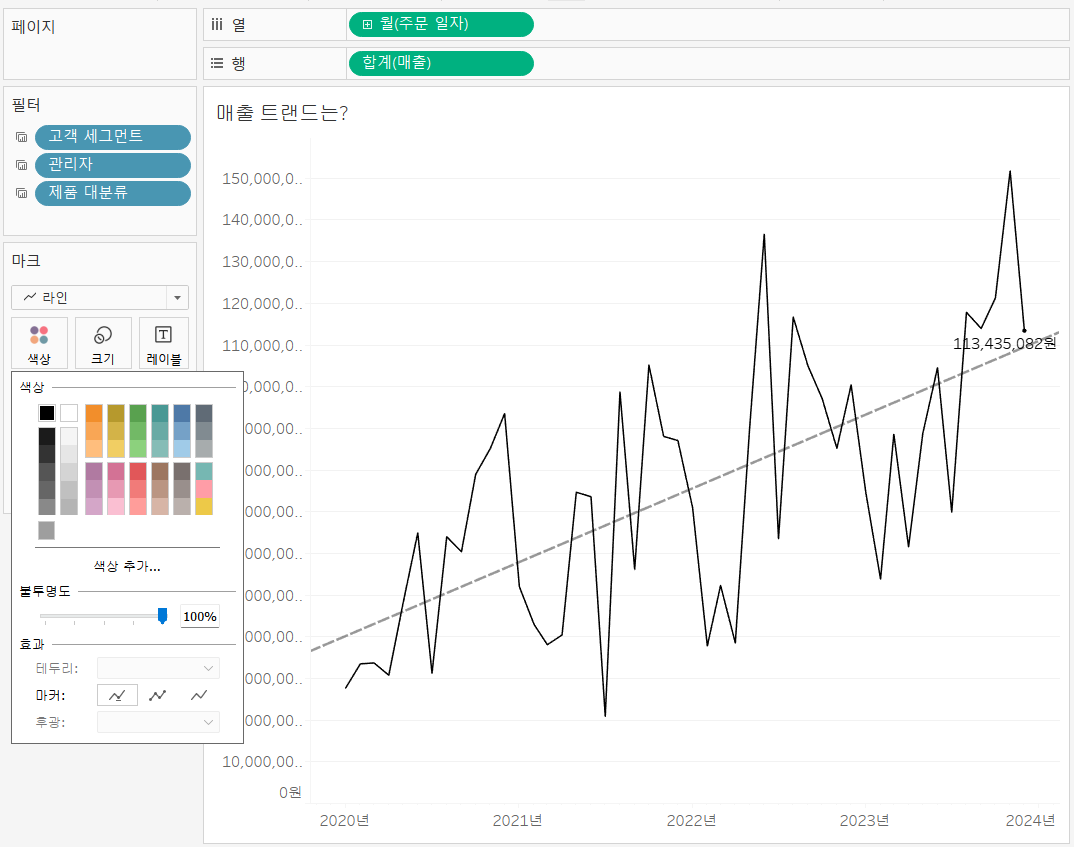
- 기존의 붉은색이었던 라인차트는 너무 시선을 끌고, 데이터 왜곡의 가능성이 있다.
- 차트 색상을 검은색으로 변경하여 차트가 튀지 않도록 수정한다.


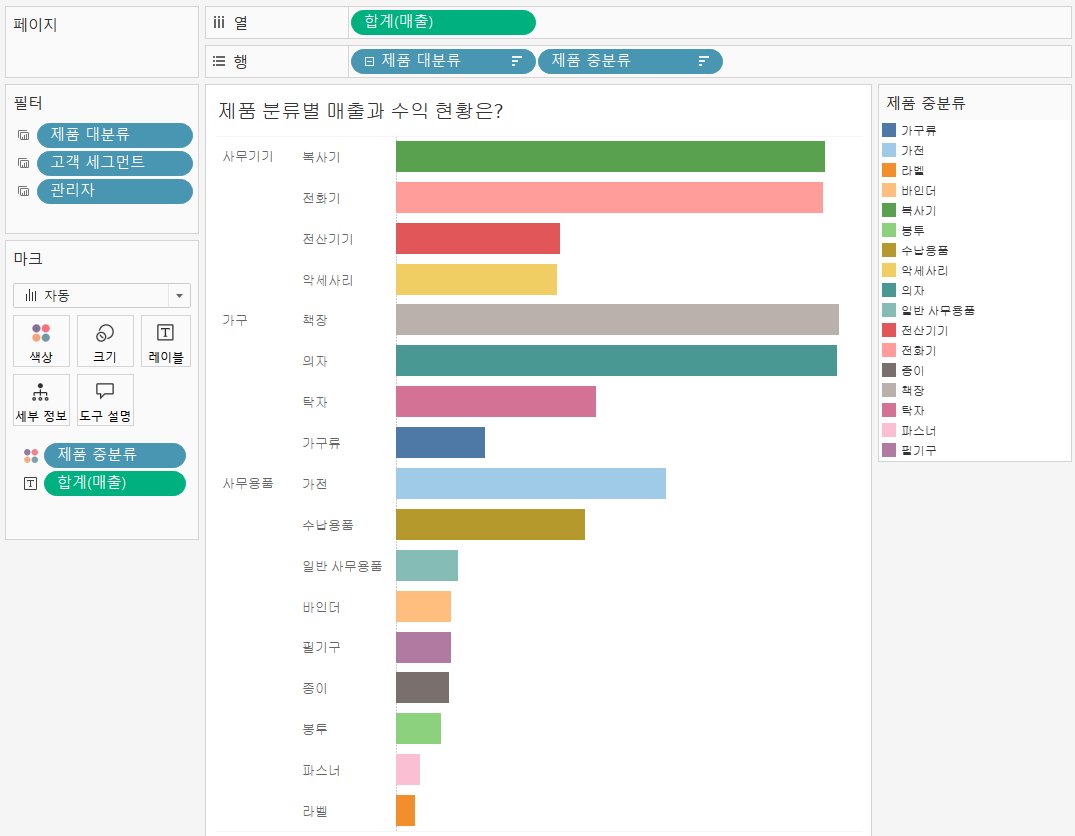
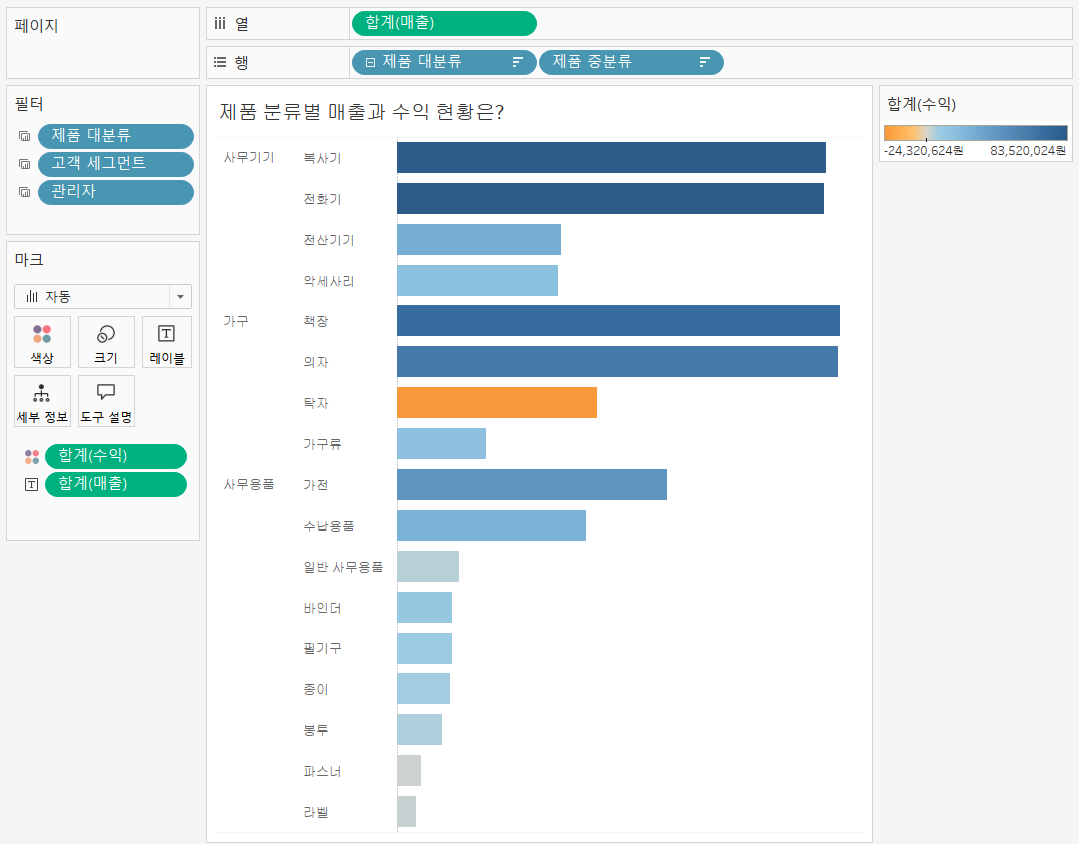
- 제품 대분류별 매출과 수익 현황 막대차트는 수익의 크기를 반영하지 않고 잇다.
- 수익 필드를 색상에 위치시켜 막대의 색상이 지역별 수익현황 맵차트 처럼 수익을 반영할 수 있도록 한다.


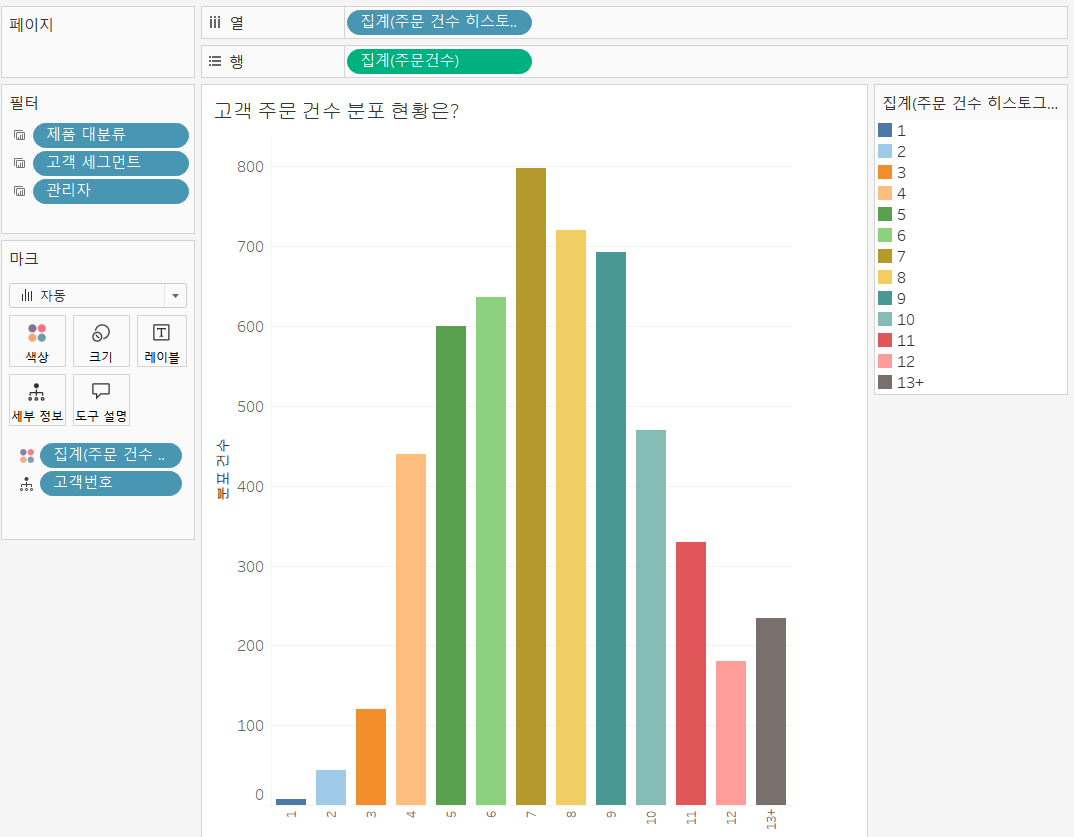
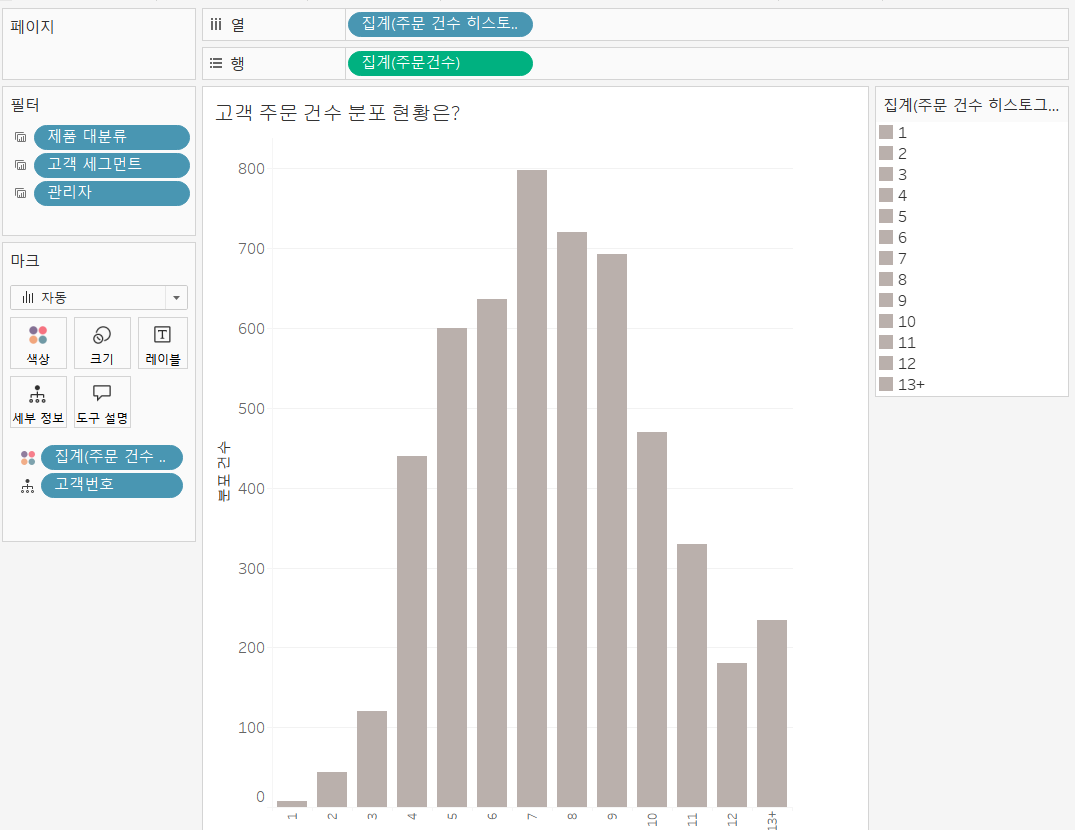
- 고객 주문 건수 분포 현황 차트의 색상이 불필요하게 알록달록하다.
- 차트의 색상을 회색으로 통일하게 지정하여 각각의 구매건수에 따라 분포를 정확하게 비교할 수 있도록 한다.
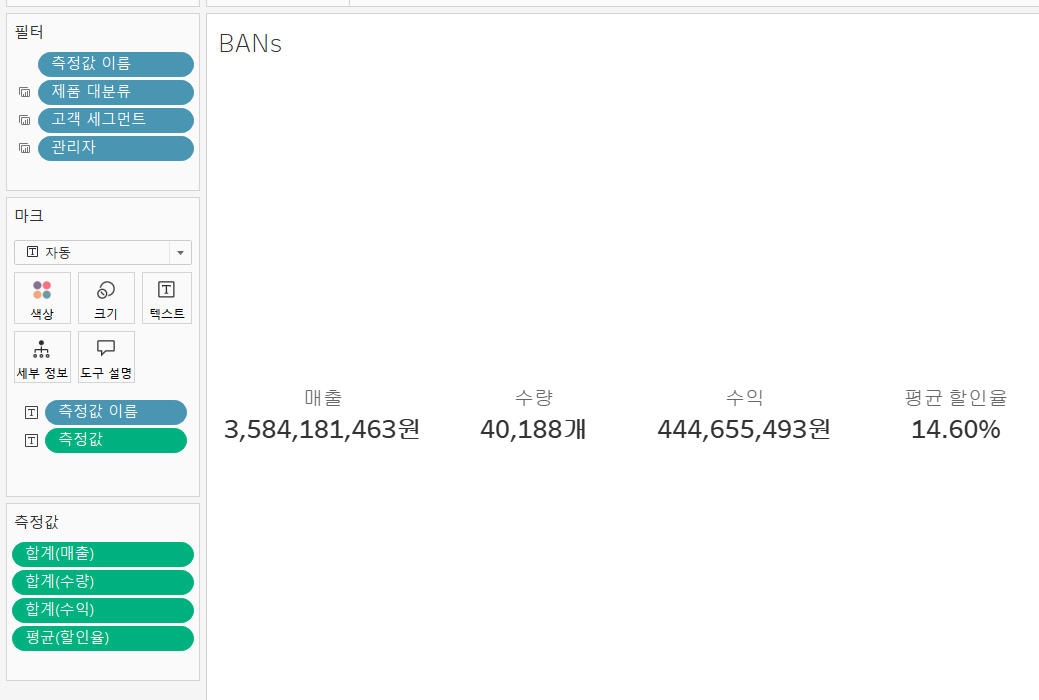
5. BANs 활용하기
대시보드에서 주요한 숫자를 보여주는 영역으로, 수치들이 좀 더 돋보이게 변경하기

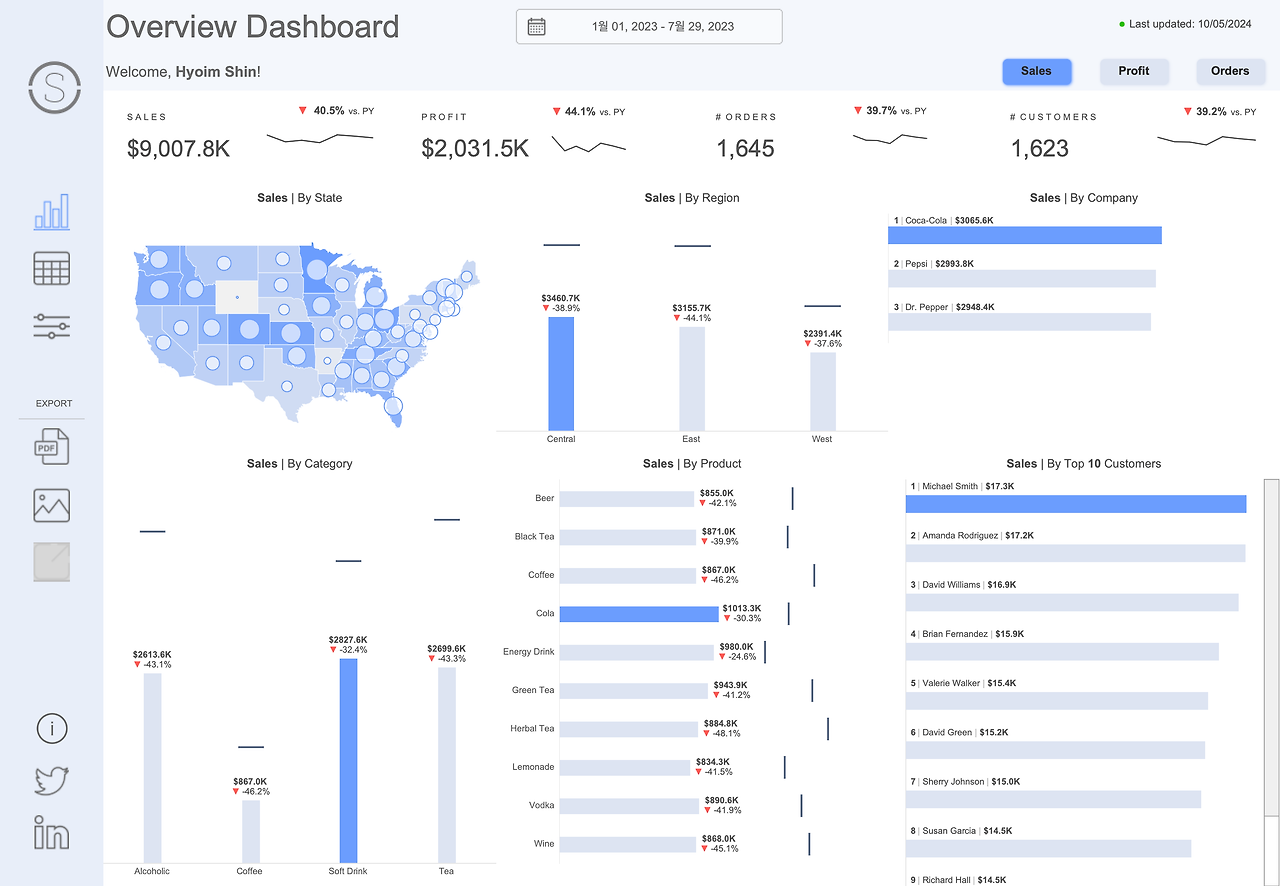
- BANs 영역이 제목 영역과 겹쳐져 있어 가장 중요한 숫자가 눈에 잘 보이지 않는다.
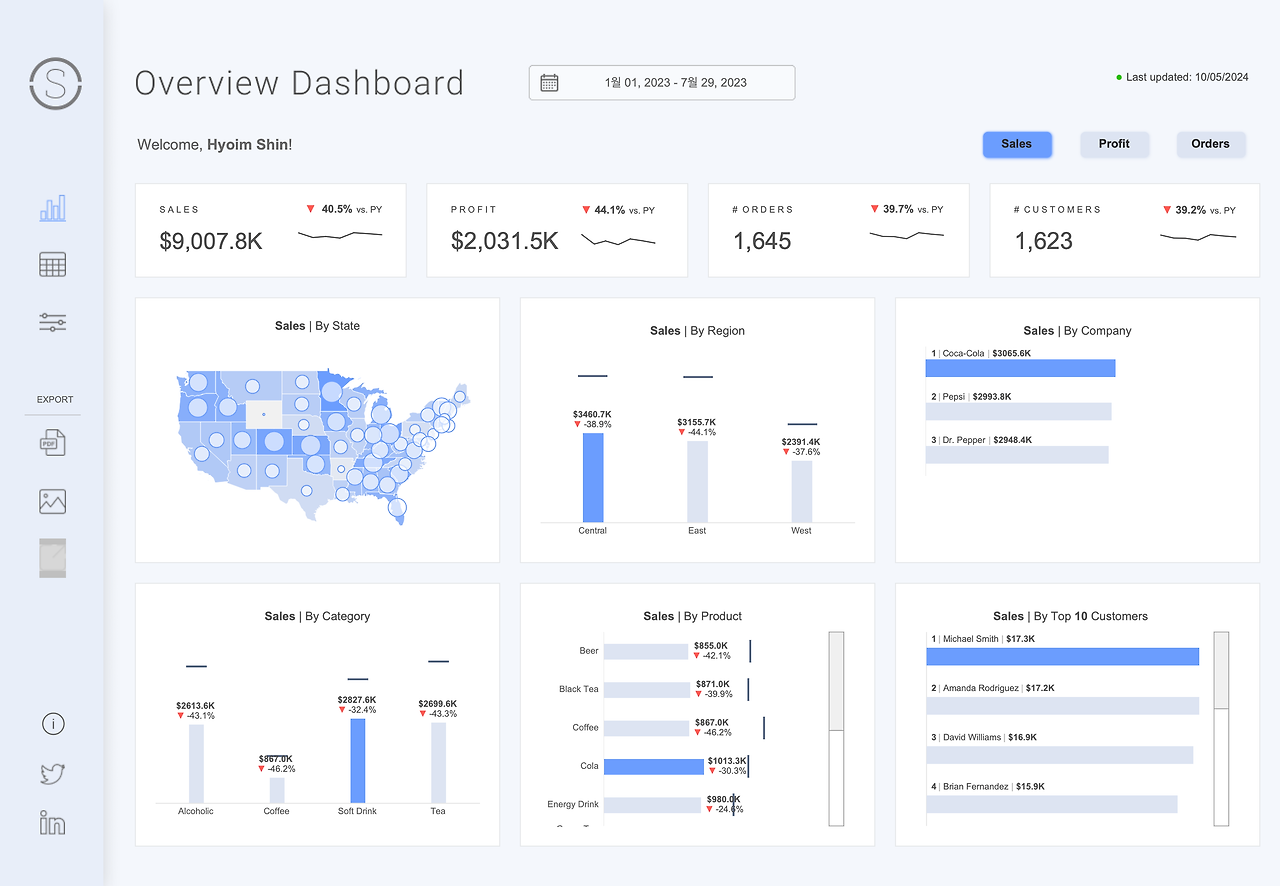
- BANs 워크 시트를 대시보드 제목 아래로 위치시킨다.

- BANs의 숫자 폰트가 매우 작아 숫자를 보기 어려우니 폰트 크기를 키우고 진하게 변경한다.
6. 정확하게 차트의 제목을 구성하기

- 차트의 제목을 확인하고 차트의 제목을 변경한다.
- 보는 사람이 이해할 수 있도록 추가정보를 제공한다.
- 폰트 사이즈를 동일하게 적용한다.
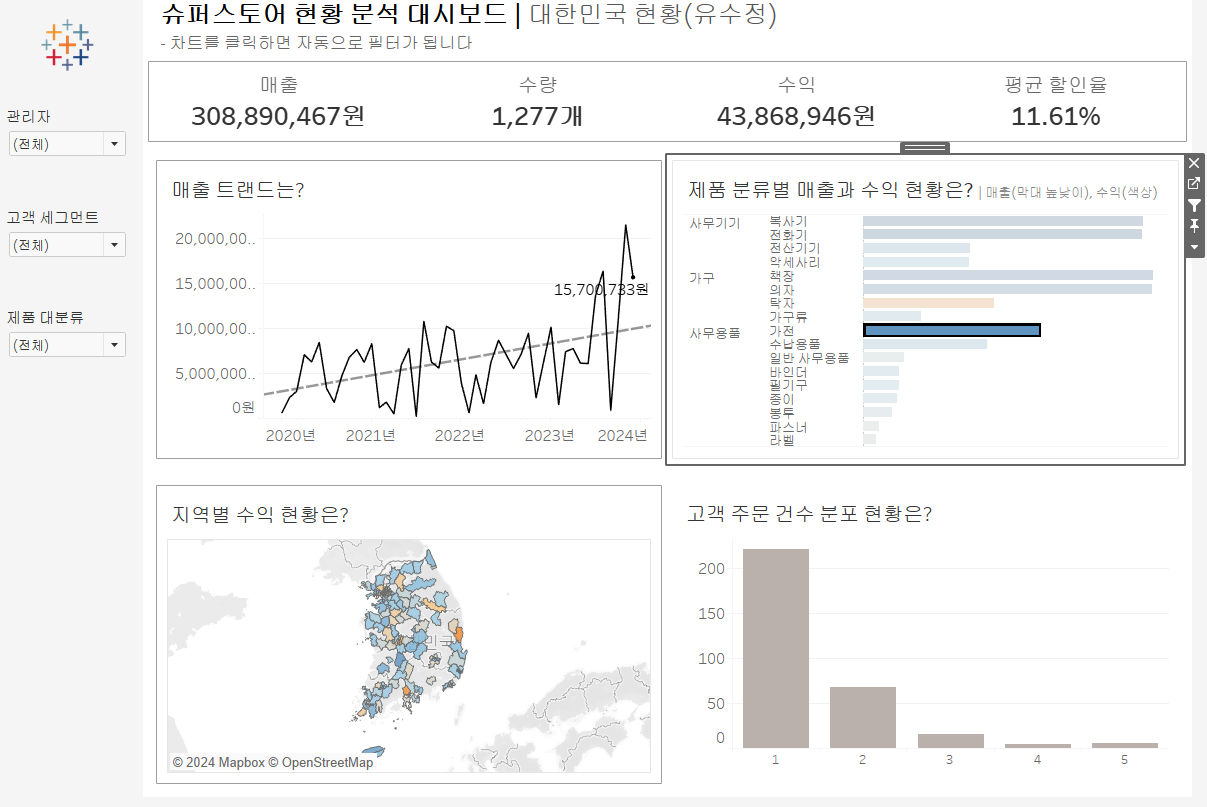
7. 인터렉티브하게 구성하기

- 대시보드 안의 각각의 차트를 마우스 오버한 후 깔때기 모양의 '필터로 사용'기능을 활성화 한다.
- 차트를 인터렉티브하게 대시보드 안에서 필터로 활용할 수 있다.
8. 사용자를 위한 가이드 추가하기
대시보드를 처음 접하는 사용자가 필터 기능을 알 수 없으니 간단하게 가이드를 추가

- 대시보드 제목 두번째 줄에 소제목 안내 문구를 넣어 사용자를 위한 가이드를 지정한다.
9. 공간을 현명하게 활용하기
4개의 차트가 서로 다르게 크기가 지정되어 있어 공간을 재배치하여 효율적으로 보이도록 조정

- 영역의 크기를 동일하게 구성하여 차트의 세로 높이 길이를 통일한다.
- 사이드바에 항목계층 영역에서 컨테이너를 클릭하여 높이를 조정한다.
- 차트의 가로 길이를 동일하게 통일한다.
- 컨테이너 영역을 선택한 후 콘텐츠 균등 분할을 선택한다.
10. 여백의 미 활용하기
영역을 나누어 사용자의 가독성 돕기

- 각 차트 영역의 여백과 테두리를 넣는다.
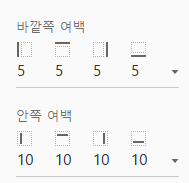
- 바깥쪽 여백은 5, 안쪽 여백은 10을 지정한다.
- 레이아웃에서 차트의 테두리에는 옅은 회색을 지정한다.
'대외활동 > 태블로 신병훈련소 25기' 카테고리의 다른 글
| [태블로 신병훈련소] 10일차 학습 : Tableau Prep Builder (0) | 2024.11.11 |
|---|---|
| [태블로 신병훈련소] 8일차 학습 : 태블로 집합 분석의 이론과 실습 (3) | 2024.11.11 |
| [태블로 신병훈련소] 7일차 학습 : 도넛차트, 워터폴차트, 범프차트, 퍼널차트, 간트차트 (2) | 2024.10.31 |
| [태블로 신병훈련소] 6일차 학습 : 고급계산식 (3) | 2024.10.30 |
| [태블로 신병훈련소] 5일차 학습 : 다양한 맵 활용 (10) | 2024.10.27 |



