
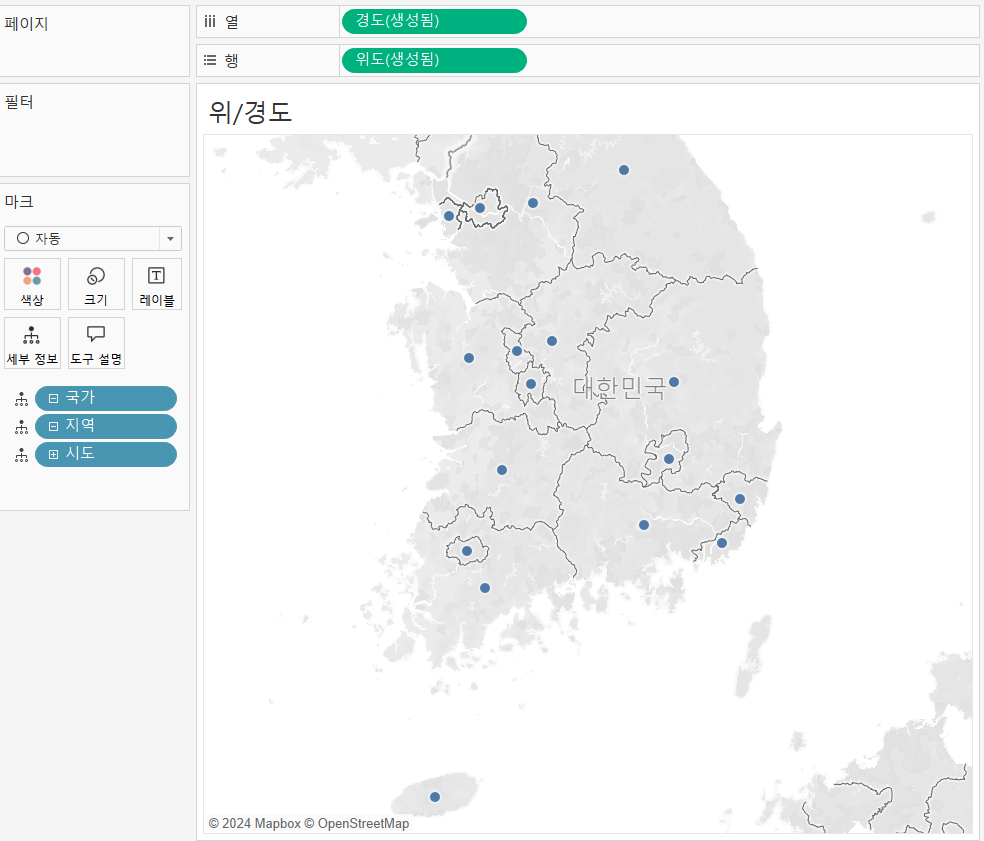
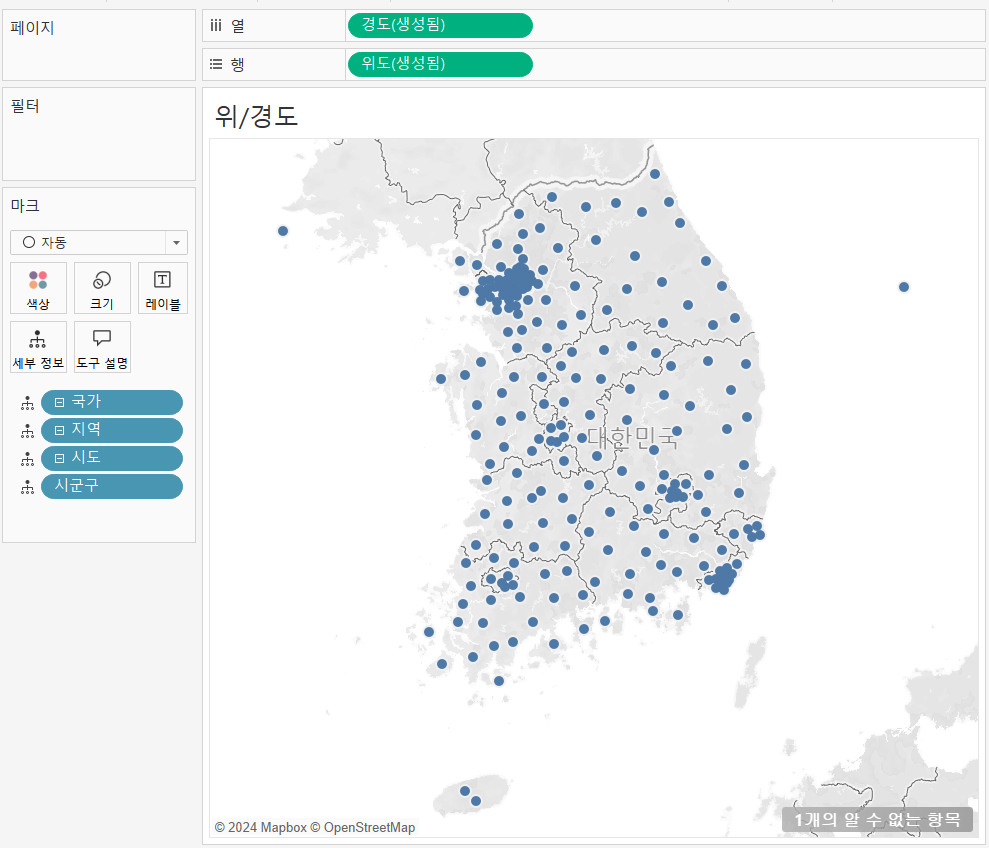
위/경도
Data : 주문데이터
태블로는 이미 국가, 시/도, 시군구 수준에서 각 명칭에 따른 위경도 값을 가지고 있다. 따라서 필드에 위도(생성됨), 경도(생성됨)이라는 새로운 필드 2개를 생성한다. 그 위경도 값에 따라 아래와 같 맵을 표현한다.




맵에 위치가 표현되는 원리

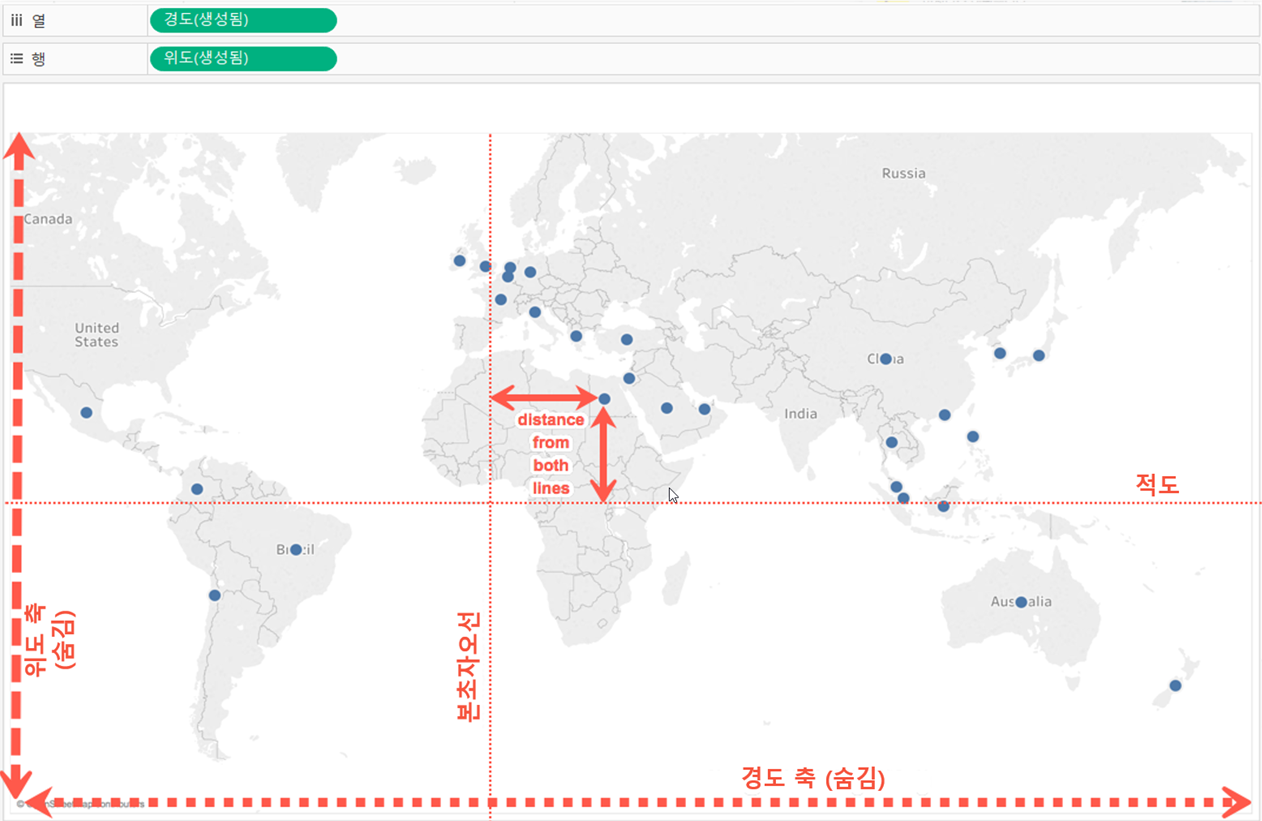
맵에 위치가 표현되는 것은 약속된 좌표 체계를 따르기 때문이다.
본초자오선과 적도를 기준으로 특정 나라, 특정 시/도, 특정 시군구가 얼마만큼 떨어져 있는지 그 값을 x, y로 나타낼 수 있다. 또한, x, y도 공통된 기준을 갖고 있기 때문에 해당 나라의 위치가 어디인지 맵에 표현할 수 있게 되는 것이다.
즉, 위경도 값은 약속된 값이며 실제 그 값을 표현하기 위해 맵이라는 하나의 이미지가 배경에 있다고 생각하면 된다.
따라서 이러한 개념을 적용하여 데이터를 맵 위에 표현할 수 있게 된다.
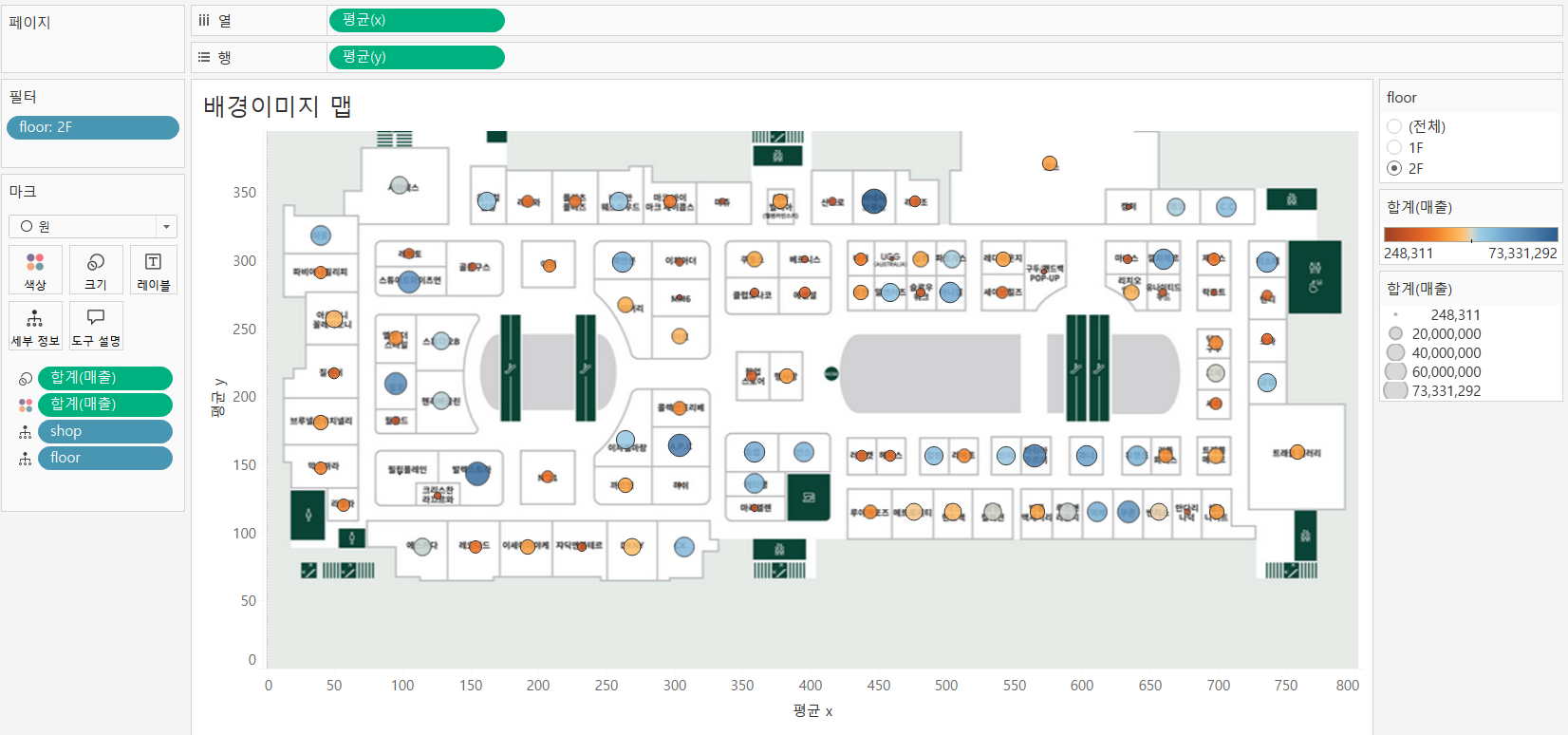
배경이미지 맵

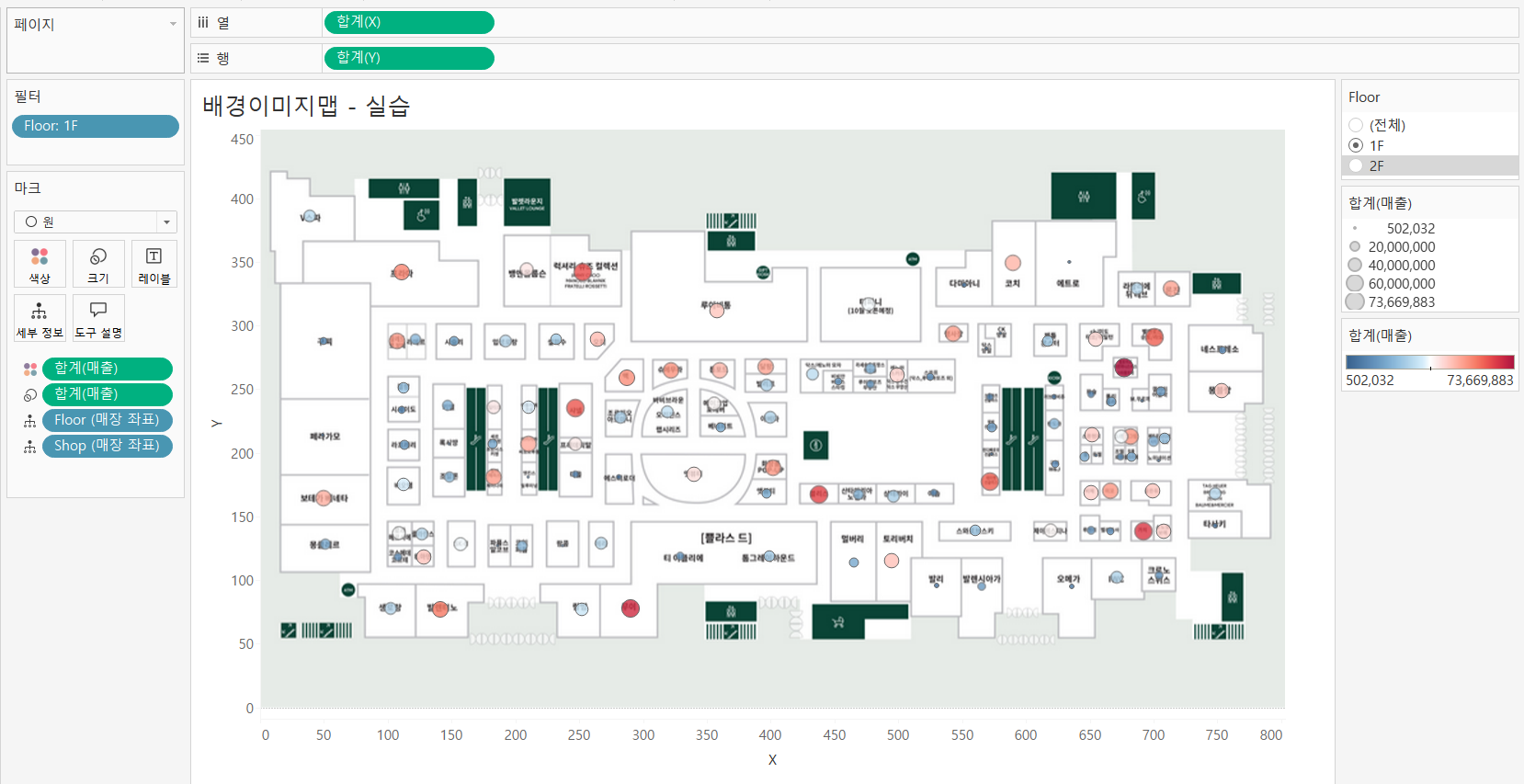
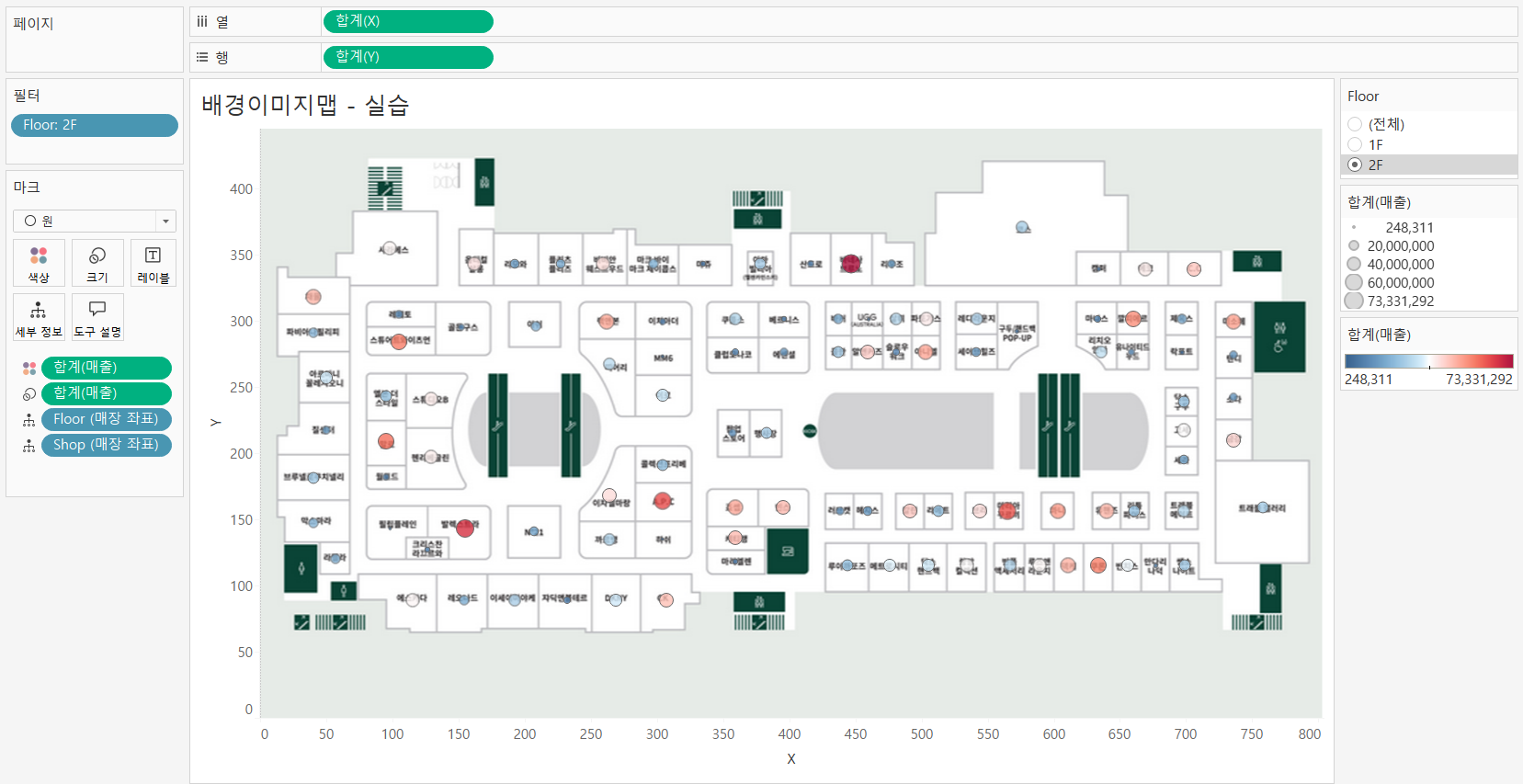
위는 매장도의 각 매장별 매출 현황이 얼마나 되는지를 나타낸 시각화이다. 현재 시각화에서는 매장도의 이미지가 배경화면으로 깔렸다고 생각하면 된다.
이 매장도 이미지의 전체 x, y 크기를 바탕으로 실제 매장의 위치 좌표를 불러올 수 있다. 따라서, 매출의 합계를 크기와 색상을 적용하여 시각화할 수 있다.
다음 과정을 통해 배경이미지 실습을 진행하였다.
Data : 시간대별 매장 실적

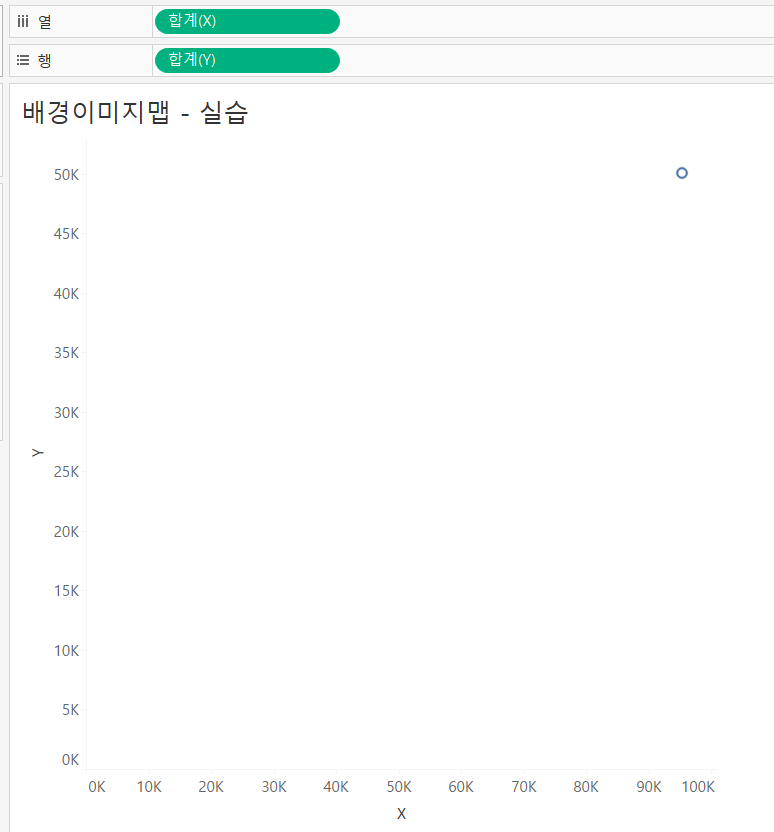
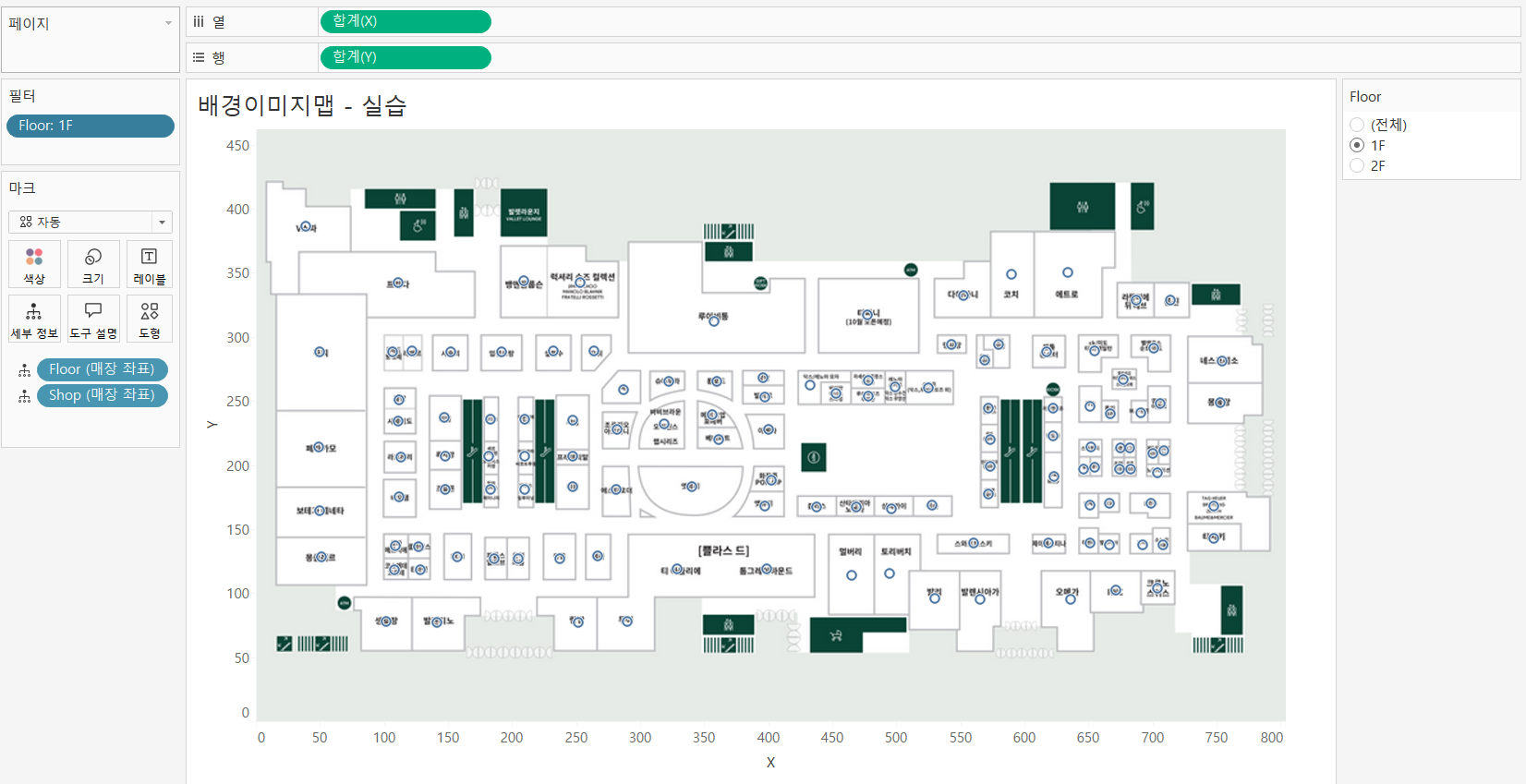
매장의 위치를 나타내기 위해 x, y 를 각각 열과 행에 올려주었다. 그 결과, 모든 매장에 대한 x값의 합계, y값의 합계를 나타내므로 하나의 점으로 나타나는 것을 확인할 수 있다.

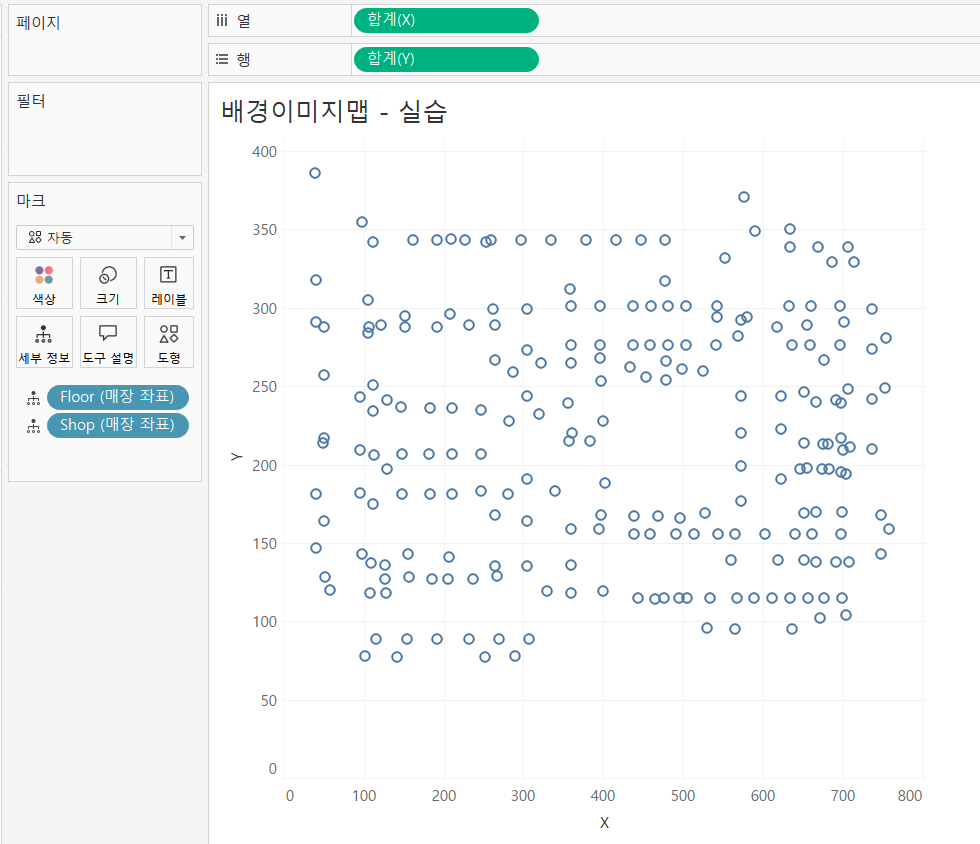
층(floor)과 매장(shop) 별로 수준을 나타내기 위해 해당 필드를 세부 정보에 놓는다.

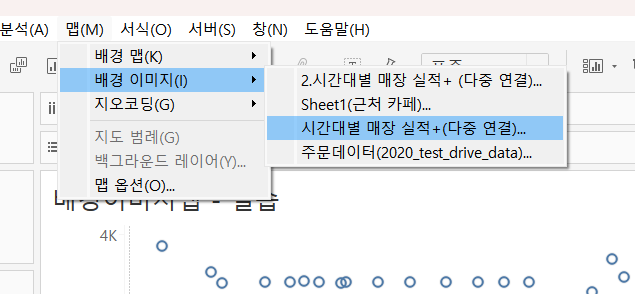
배경 이미지를 넣어주기 위해 맵 - 배경 이미지 - 적용할 데이터 를 선택한다.

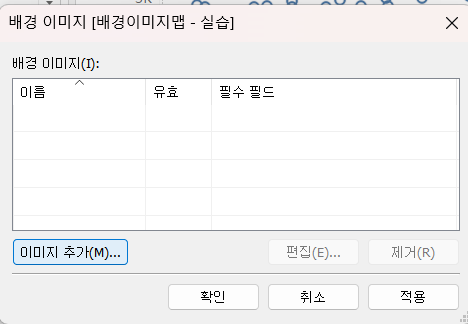
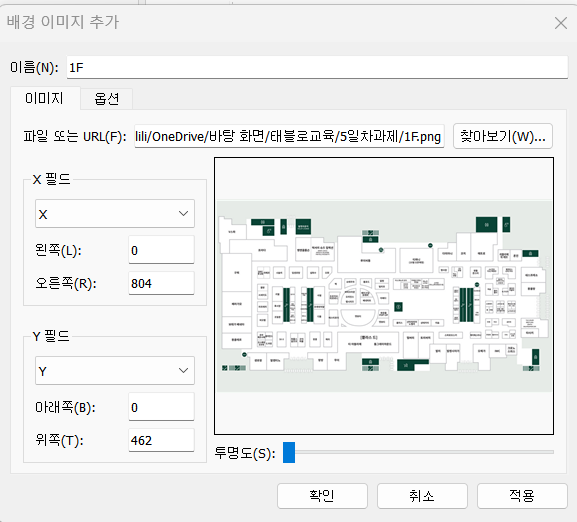
이미지를 추가한다.

해당되는 이미지를 첨부하고, X필드에는 가로 최대길이를, Y필드에는 세로 최대 길이를 입력한다.




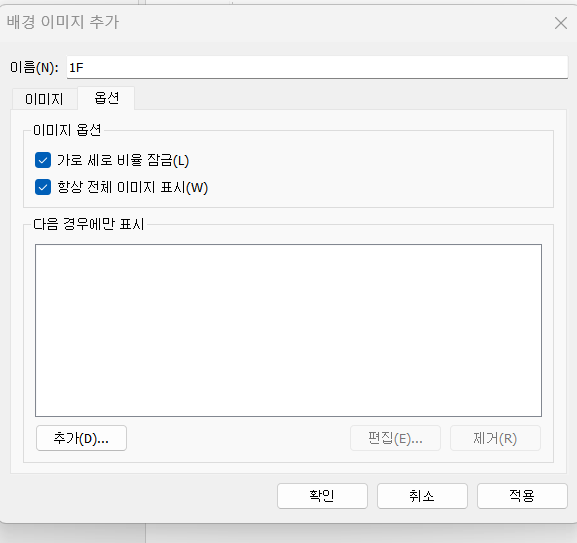
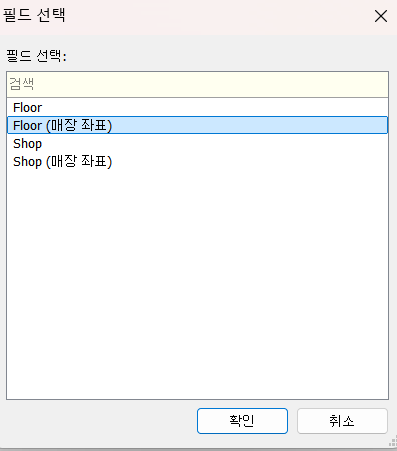
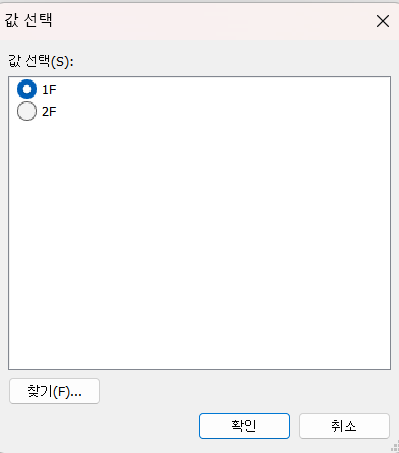
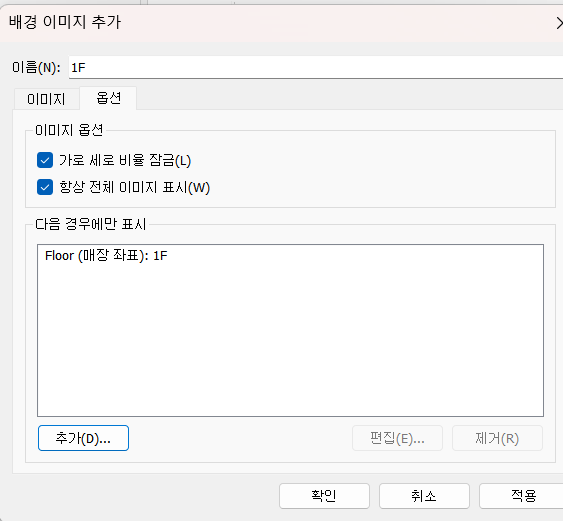
옵션 탭에서 해당 이미지는 1층만을 나타내는 것이기 때문에 1층 이미지라는 것을 나태내기 위해 '항상 전체 이미지 표시(W)' 옵션을 선택한다. 그 후 다음 경우에만 표시에 추가 버튼을 눌러 Floor (매장좌표) - 1F를 선택하여 1층일 때만 표현하겠다는 것을입력한다.
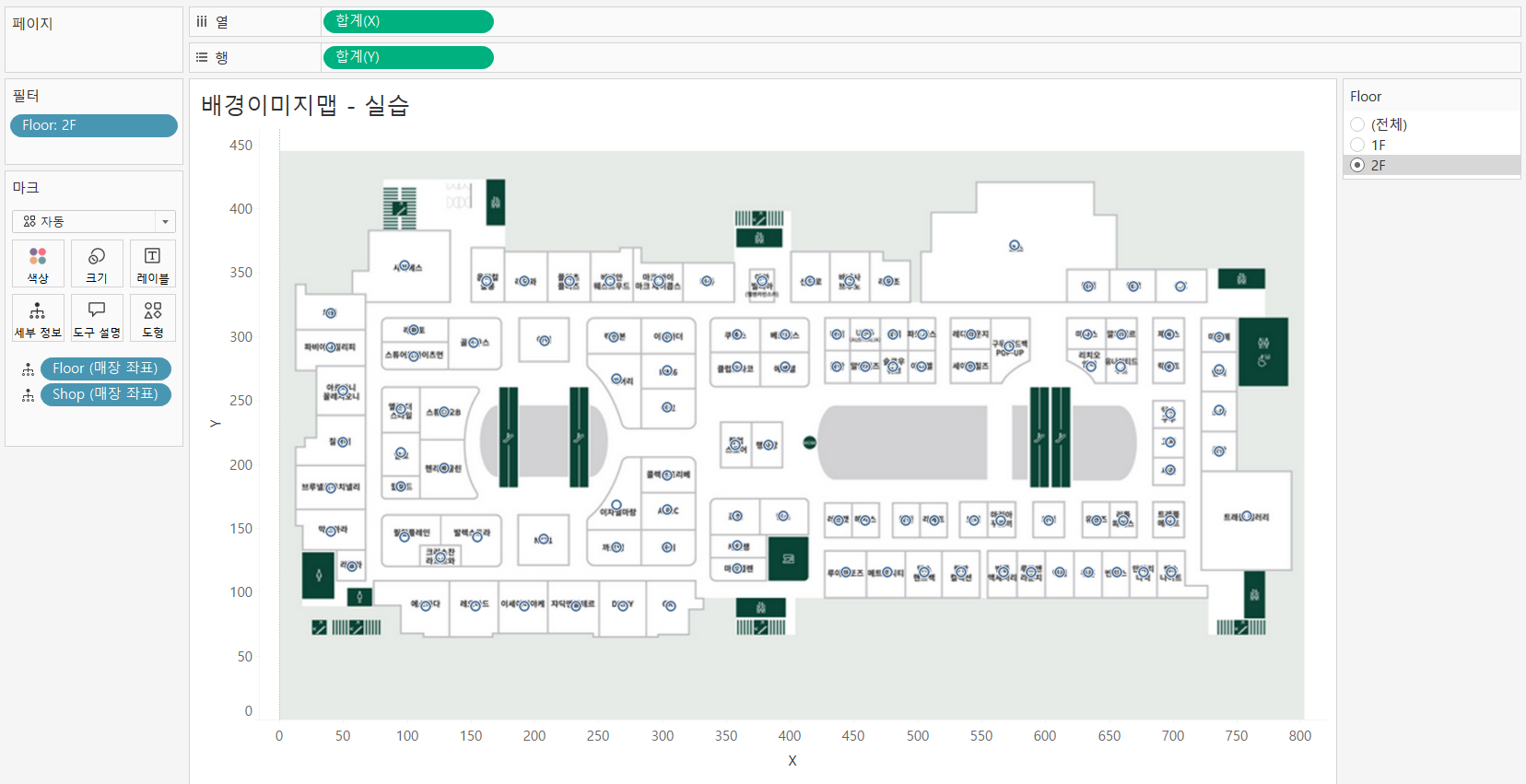
2층의 경우도 같은 방식으로 진행한다.


그 결과, 다음과 같이 배경의 매장도의 이미지가 삽입되는 것을 확인할 수 있다. 추가적으로 층을 필터로 설정하여 각 층 별로 확인해본 결과, 각 층마다 점이 매장의 위치에 표현되어 있음을 확인할 수 있다.


각 매장 별 매출을 시각화 하기 위해, 마크를 원으로 변경한다. 그 후, 매출을 색상과 크기에 올려둔다.
시각화 결과, 어느 위치에서 주요 매출이 많이 발생하고 있는지, 어느 위치에서 매출이 발생하고 있지 않은지를 한눈에 파악할 수 있다.
공간 계산식
Data : 근처 카페
공간 계산식을 활용하여 실제 카페별로 영업권이 얼마만큼 겹치는지를 알아보고자 한다.

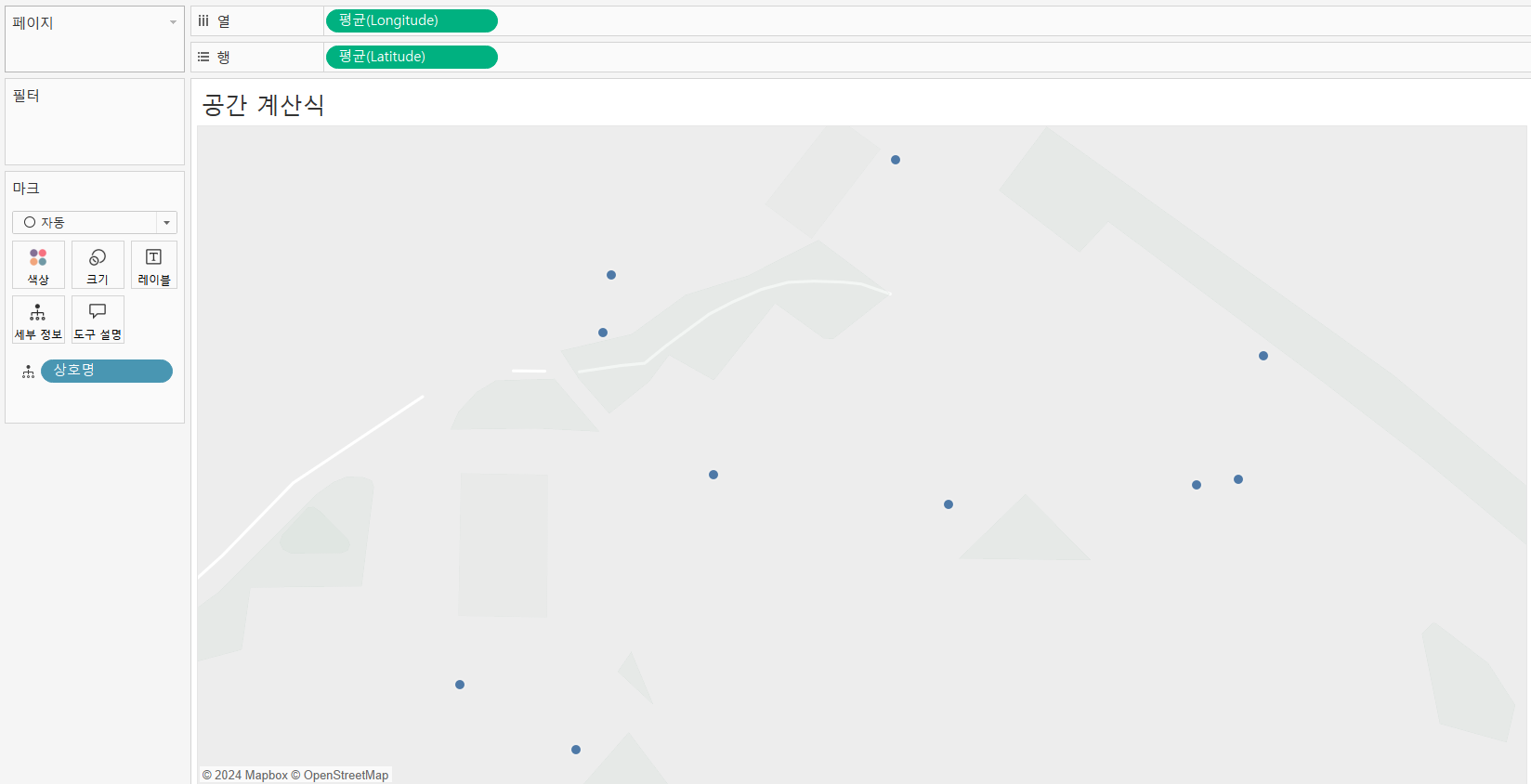
위도와 경도를 열과 행에 각각 올려준 후, 상호명을 세부 정보로 올려준다.


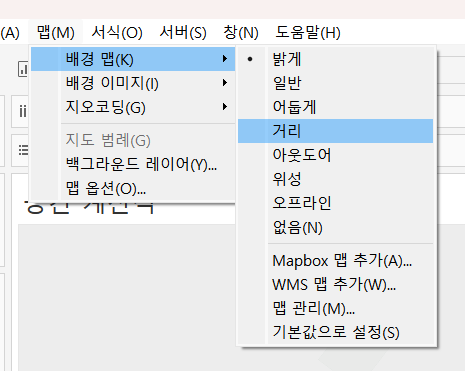
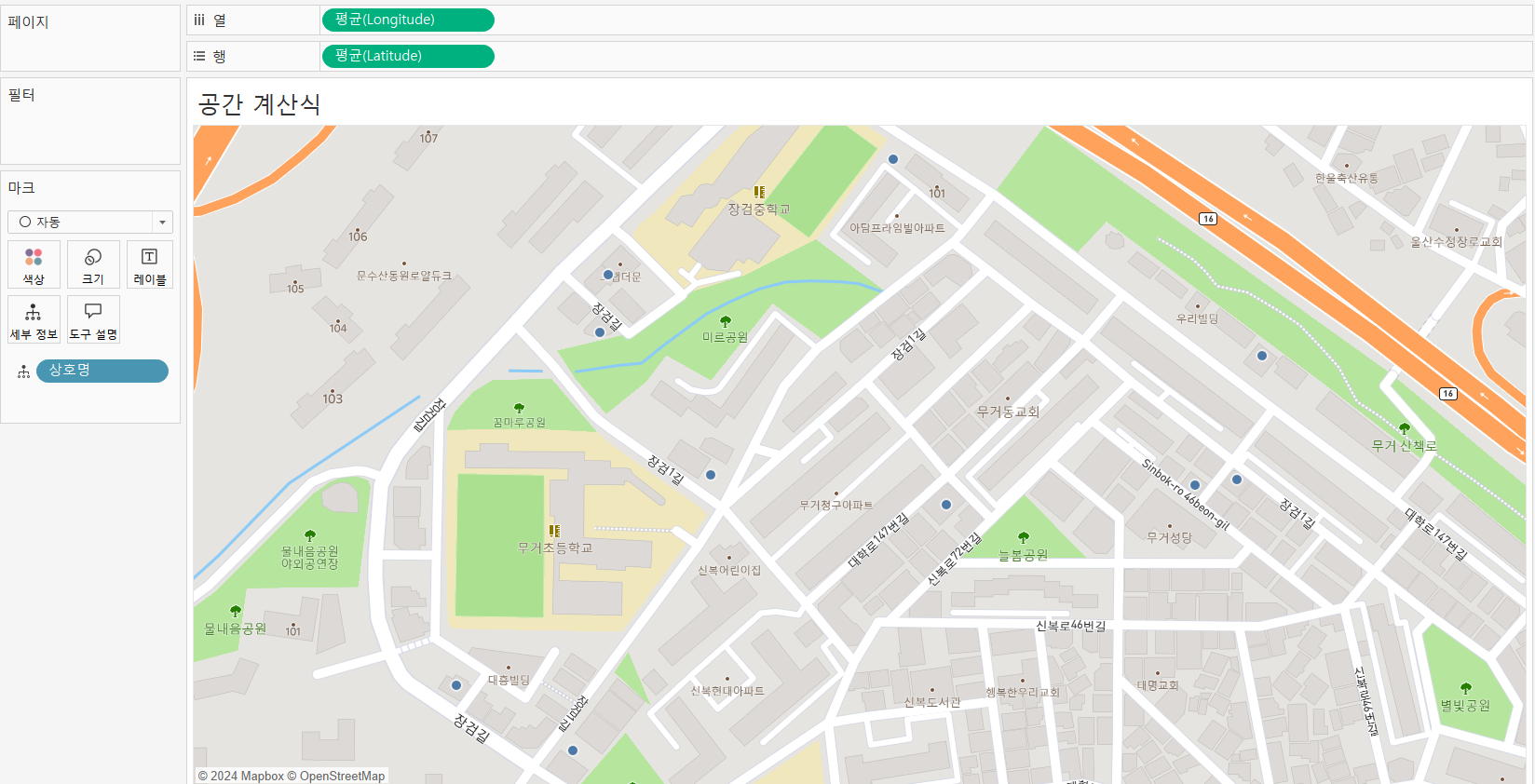
메뉴에서 맵 - 배경 맵 - 거리 로 설정하면 흔히 지도에서 볼 수 있는 거리 맵이 적용되어 보인다.

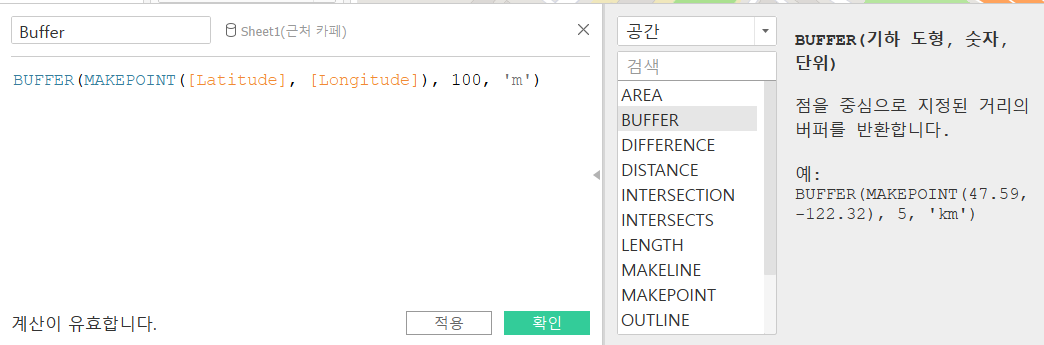
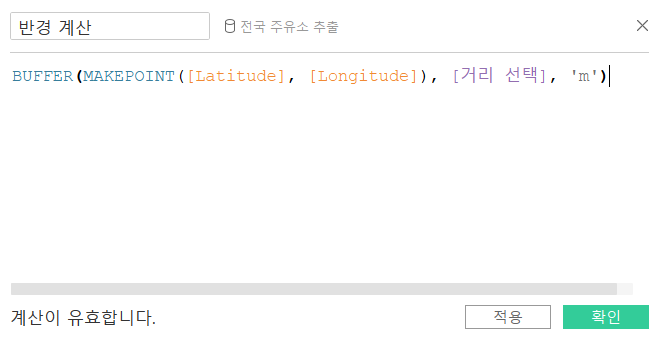
공간 계산식인 BUFFER함수를 활용하여 새로운 필드를 만든다. 이때, 경도와 위도는 하나의 포인트로 만들어줘야하기 때문에 MAKE POINT함수를 사용해 위도와 경도를 하나의 포인트로 만든다. 그 후, 거리를 100m로 설정한다.

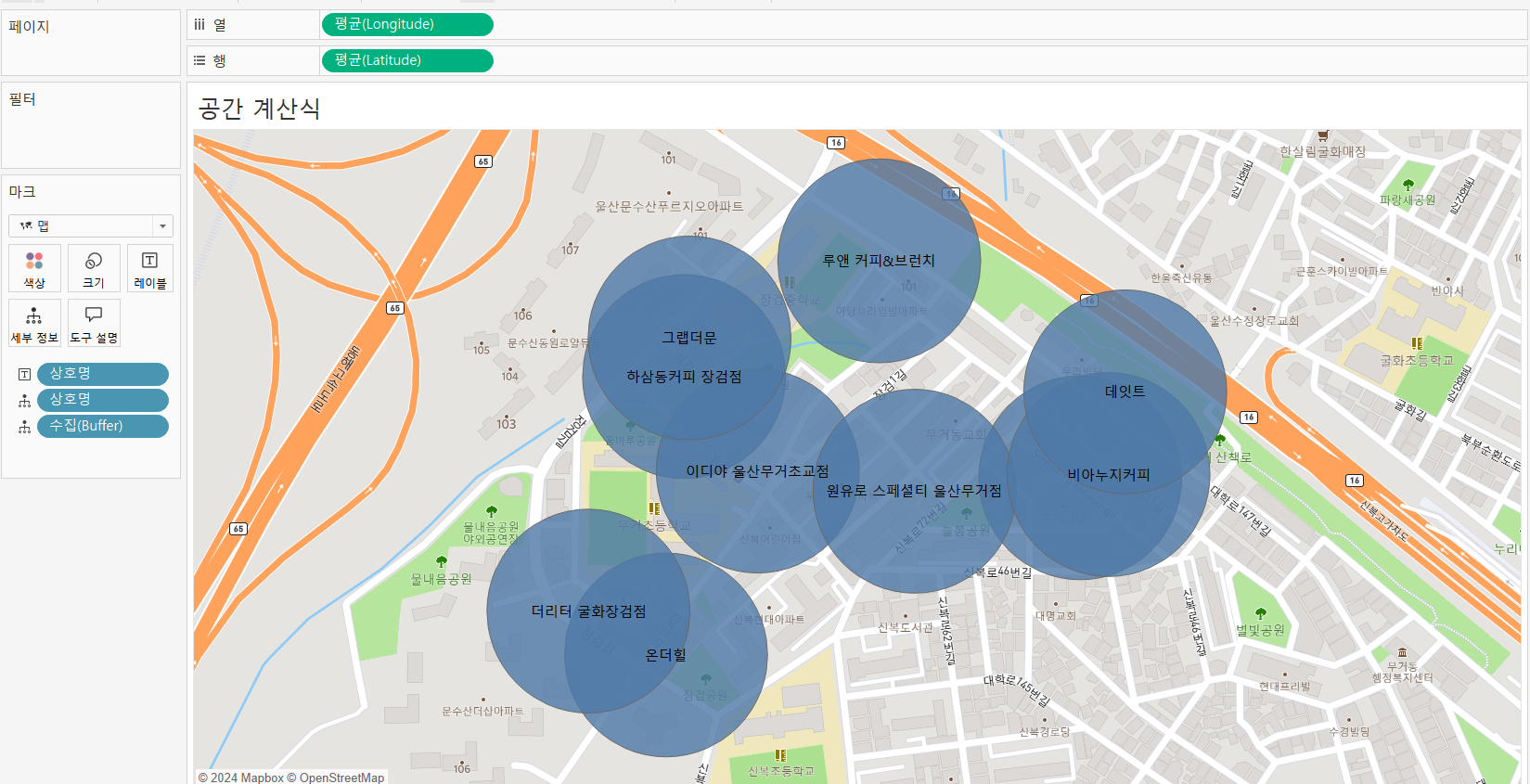
마크를 맵으로 설정한 후, 생성한 Buffer 필드를 세부정보에 올리면 카페의 위치로부터 100m의 거리를 나타내는 버퍼가 생긴다.
위 시각화 결과를 바탕으로 각 카페의 100m내 영업권이 얼마나 겹치는지 분석할 수있다.
5일차 과제
1. 배경 이미지를 이용한 Custom Map 사용하기
Data : 2호선 역별 승하차인원수
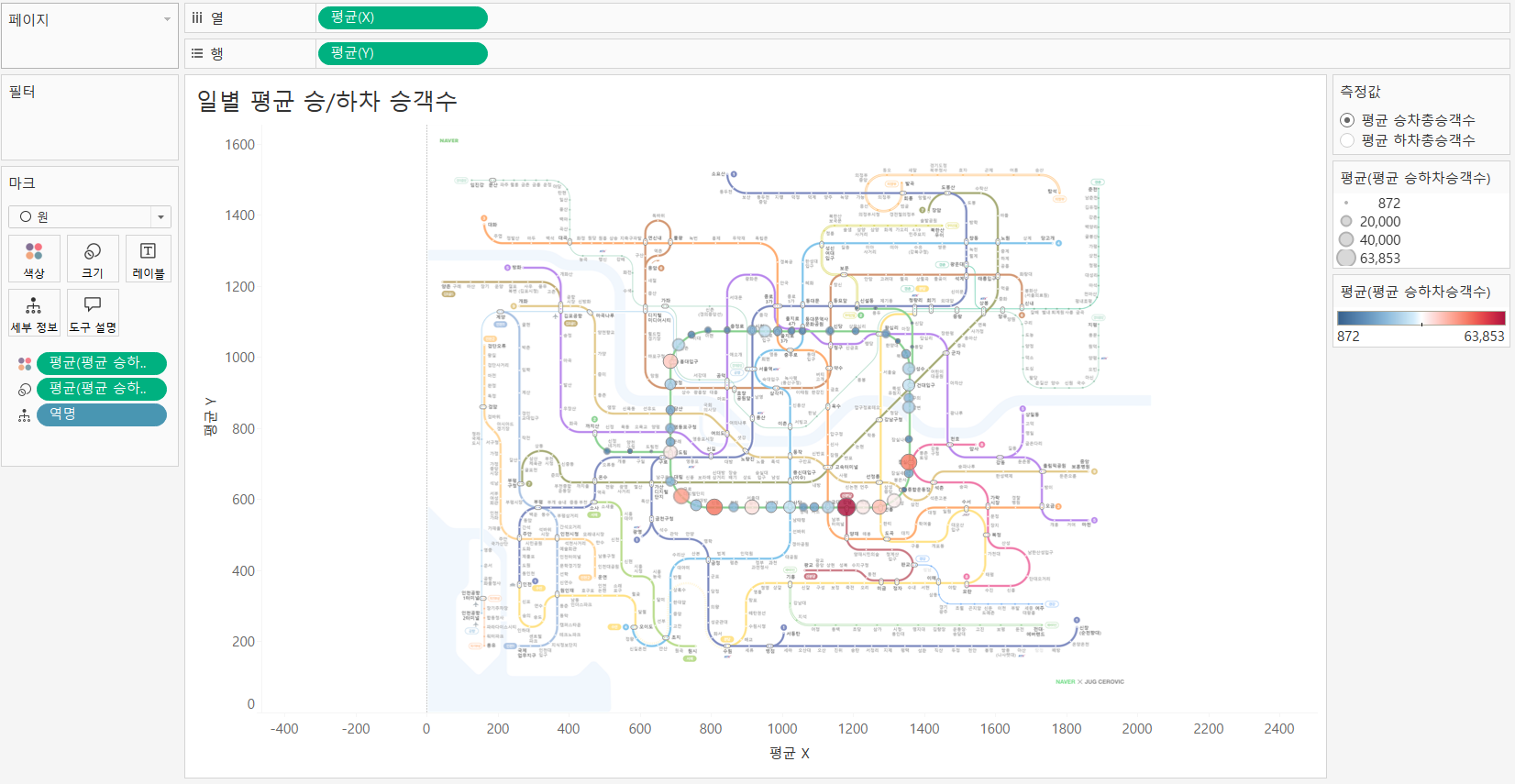
수도권 지하철 노선도(2호선) 위에 일 평균 승/하차 승객수 나타내기



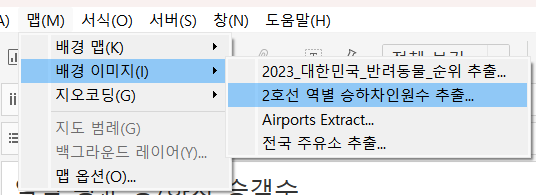
- 지하철 배경 맵 이미지를 삽입하기 위해 맵 - 배경 이미지 - 적용 데이터를 선택한다.
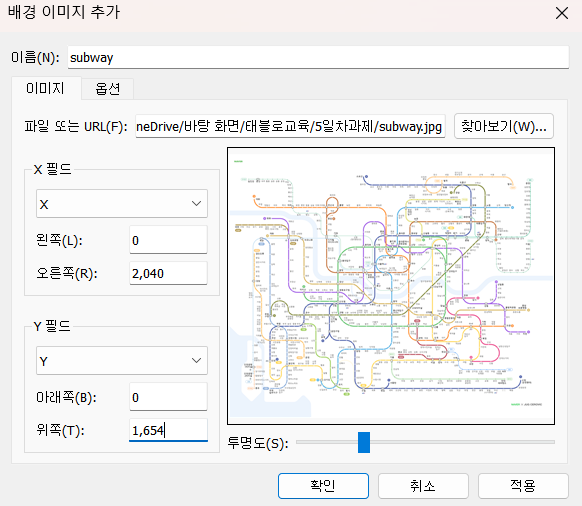
- X필드와 Y필드에 가로와 세로의 최대값을 입력한다.
- 가로(x) 2040 , 세로(y) 1654
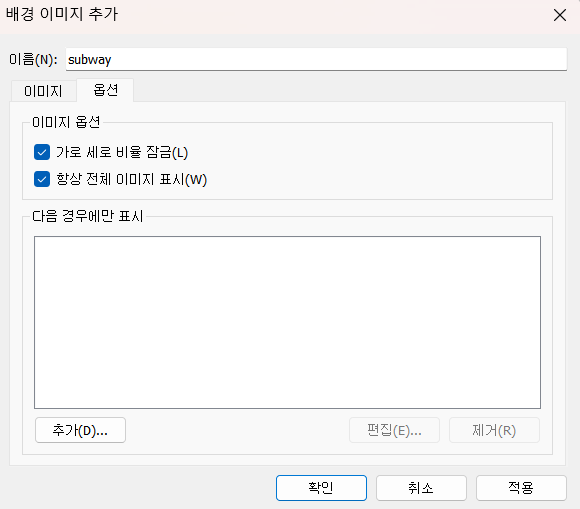
- 옵션에서 '항상 전체 이미지 표시' 옵션을 선택한다.


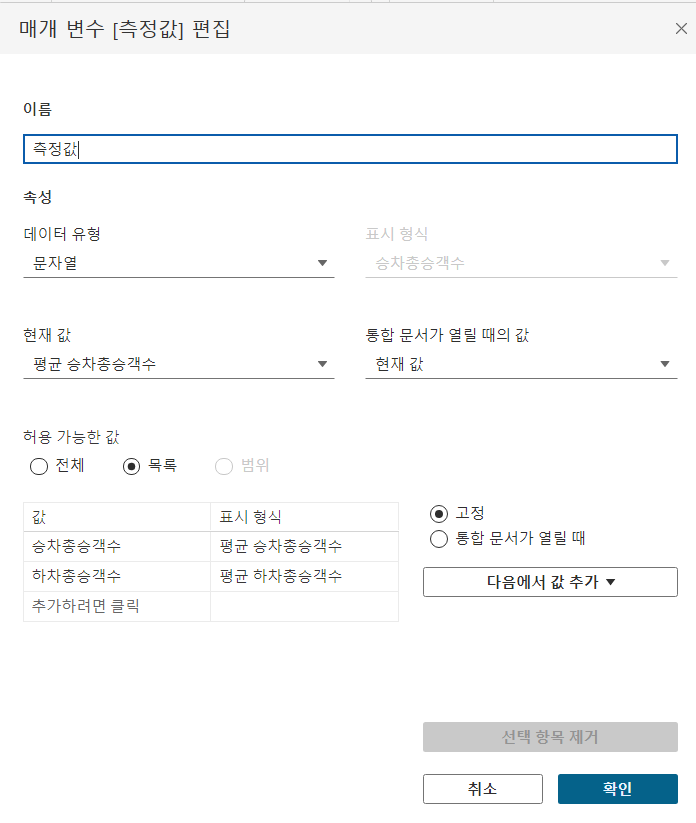
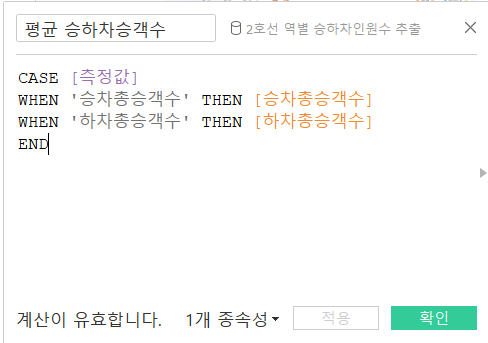
- 파라미터 변경에 따라 '평균 승차승객수', '평균 하차승객수'를 조회할 수 있도록 매개변수와 계산식을 생성한다.
- 생성한 계산식을 색상과 크기로 표현한다.

행과 열에 놓은 x, y가 합계가 아닌 평균인 이유
아래의 데이터를 살펴보면 역별로 승하차 고객수가 날짜별로 들어있다. 역을 나타내는 x, y값은 날짜에 따라 중복되어 나타난다.
따라서 역을 기준으로 x, y값을 합계로 집계한다면, 해당 역의 x, y값이 모두 더해지면서 원래 역의 고유한 위치 x, y값이 아니게 된다. 따라서 집계를 '평균'으로 변경하면 해당 역의 원래 x, y값을 가지고 오게 된다.

2. 공간 테이블 계산을 이용한 맵 활용
Data : Airport Extract



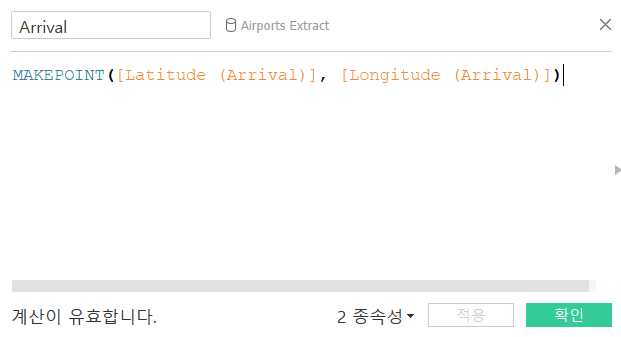
- 도착의 위치를 점으로 나타내기 위해 MAKEPOINT 함수로 새로운 계산된 필드를 생성한다.
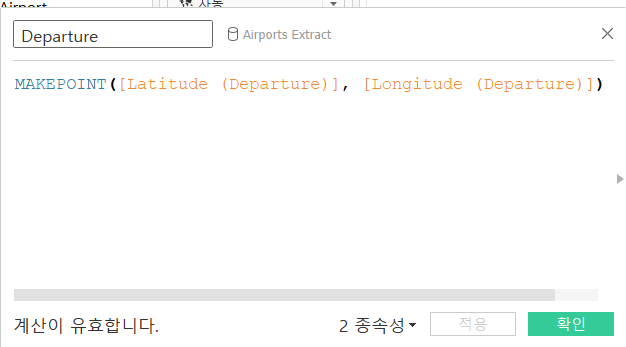
- 출발의 위치를 점으로 나타내기 위해 MAKEPOINT 함수로 새로운 계산된 필드를 생성한다.
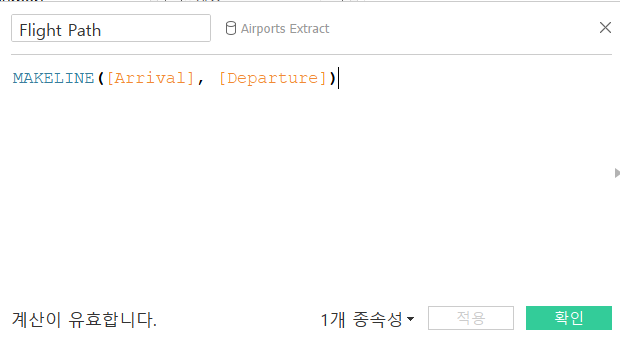
- Arrival과 Departure를 경로로 잇기 위해 MAKELINT 함수로 새로운 계산된 필드를 생성한다.
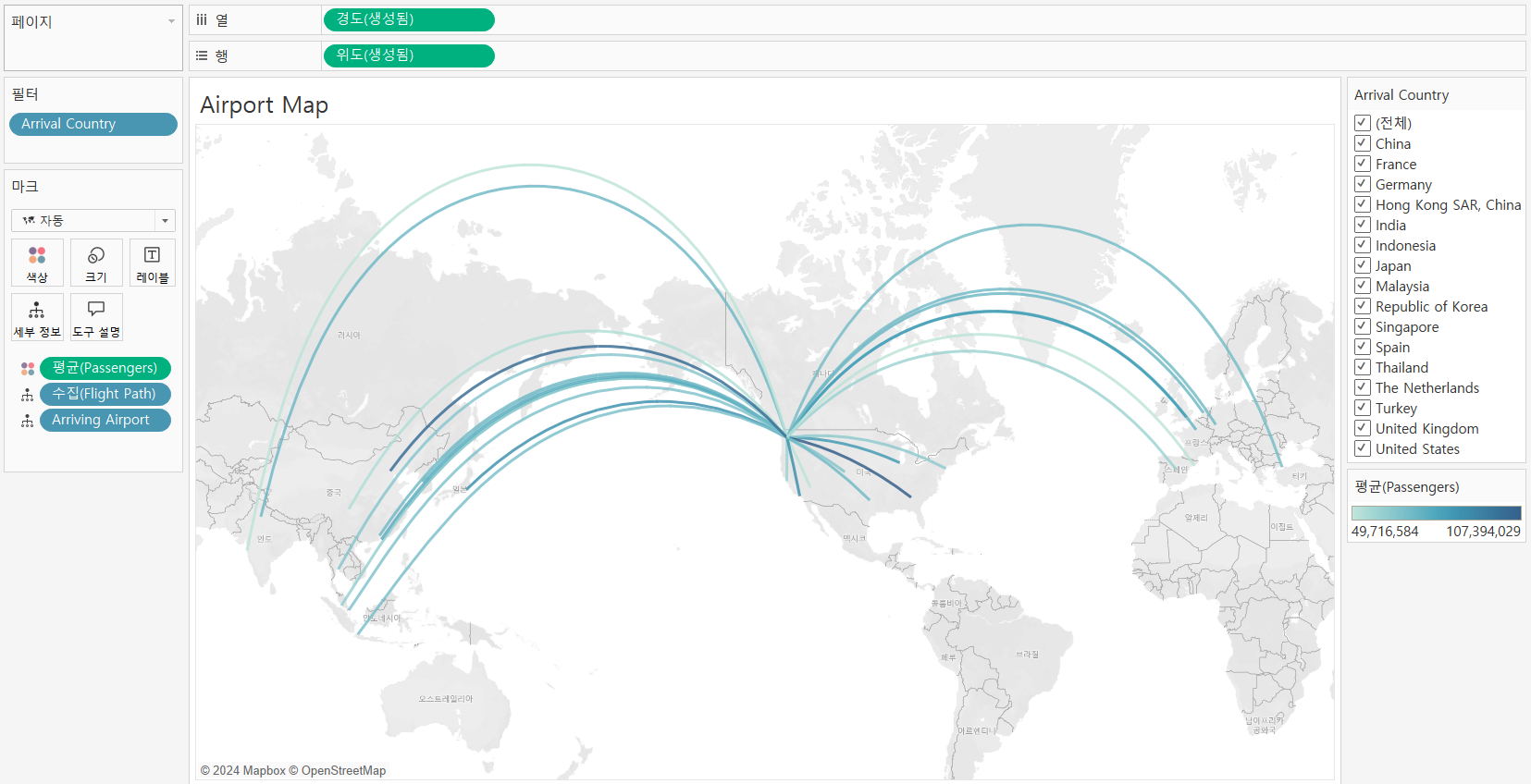
- Flight Path를 세부 정보에 올려놓는다.
- 각 Flight Path 별 평균 Passenger수를 색상으로 표현하기 위해 Passenger 필드를 색상에 올려놓은 후 집계를 평균으로 변경한다.
- Arriving airport 필드를 세부 정보에 두어 Passenger 수가 집계되는 기준을 지정할 수 있도록 한다.

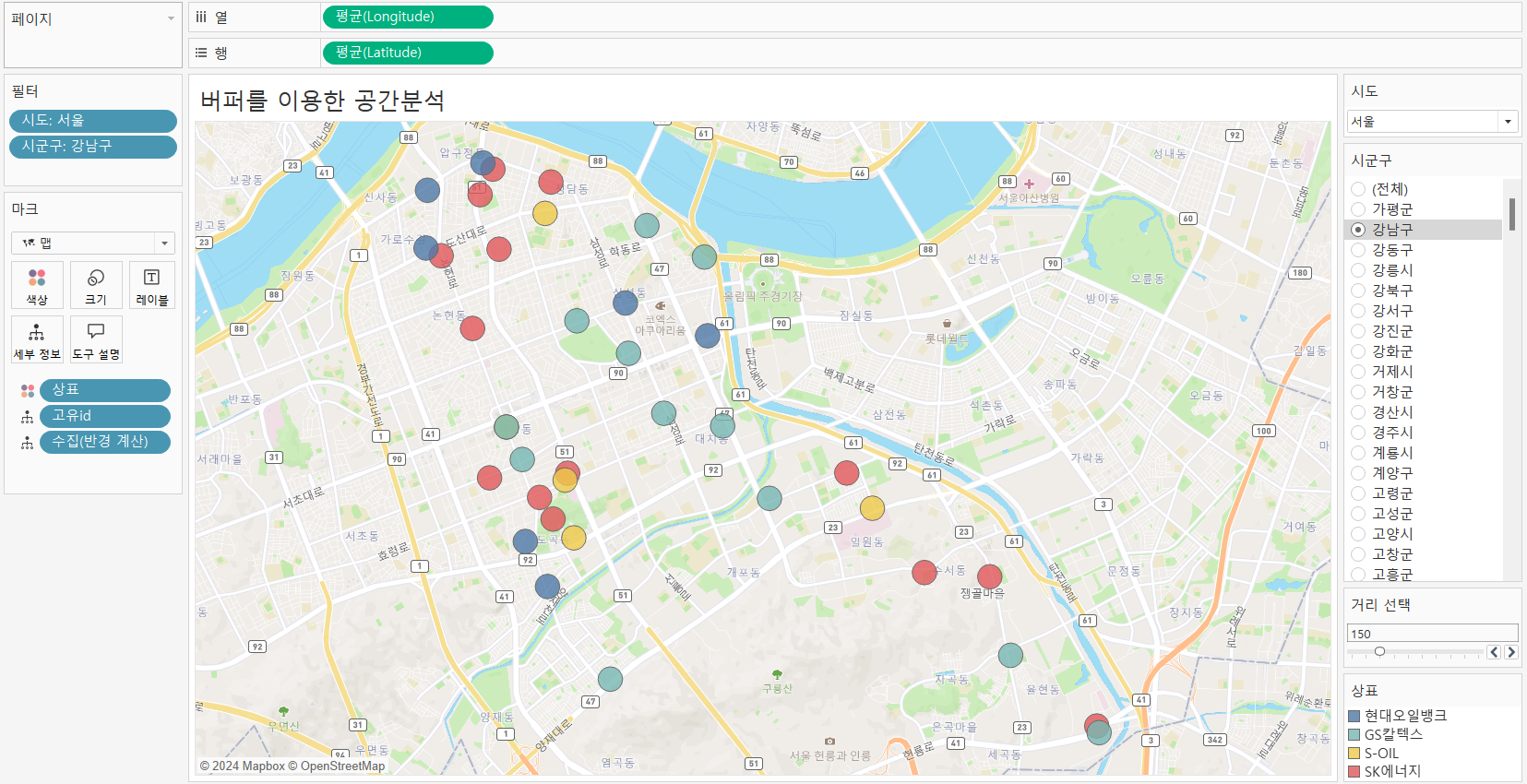
3. Buffer 함수를 이용한 맵 활용
Data : 전국 주유소 추출



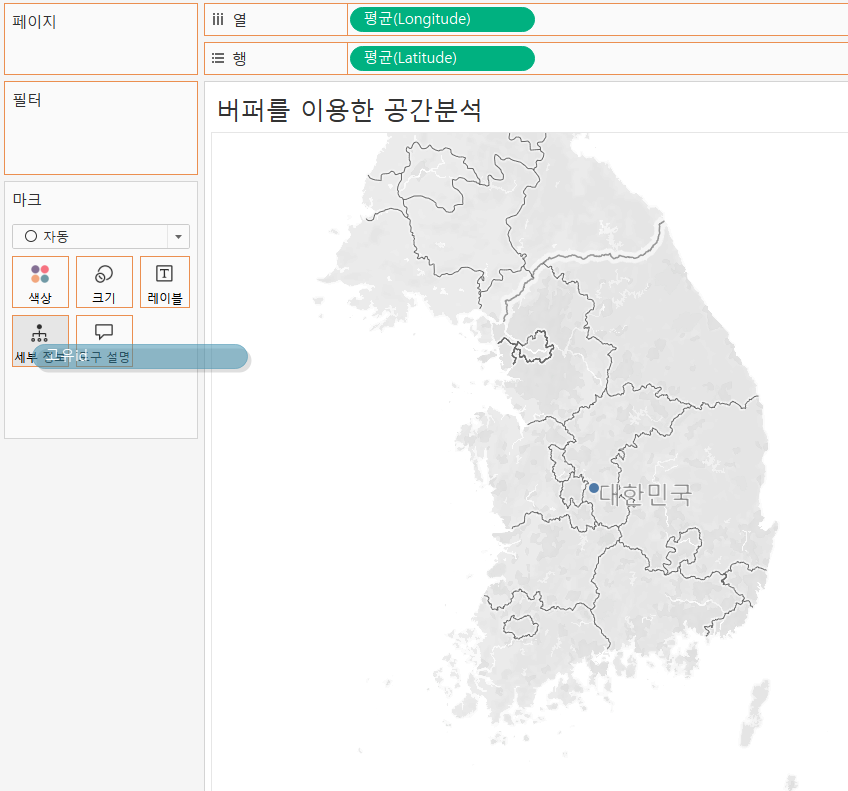
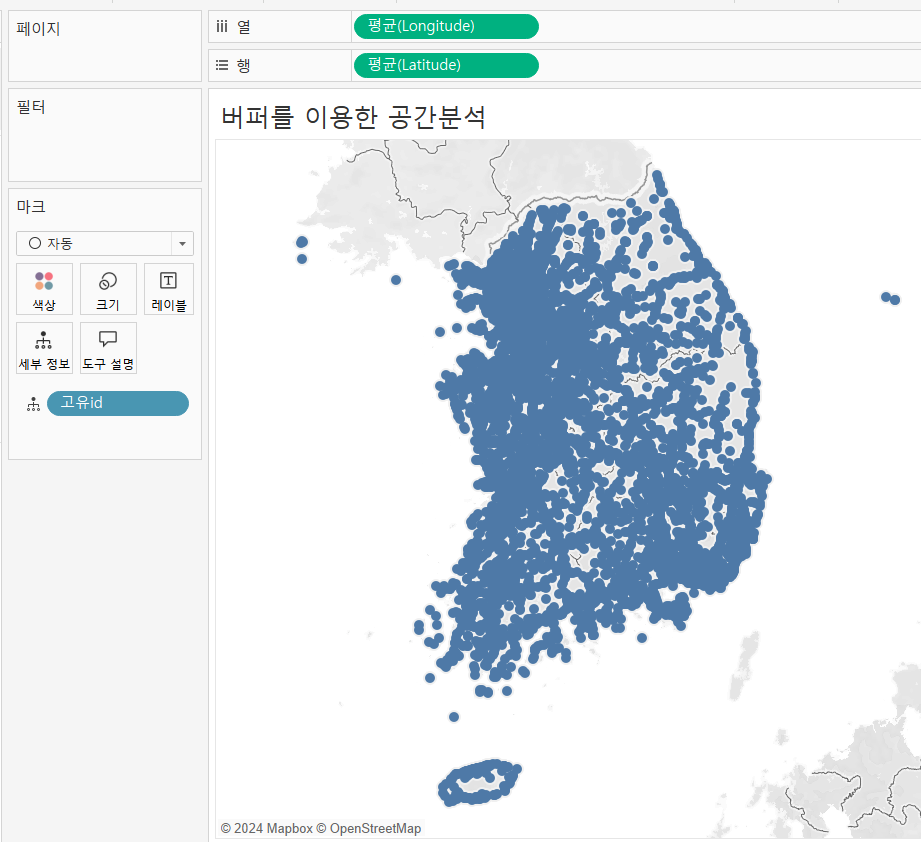
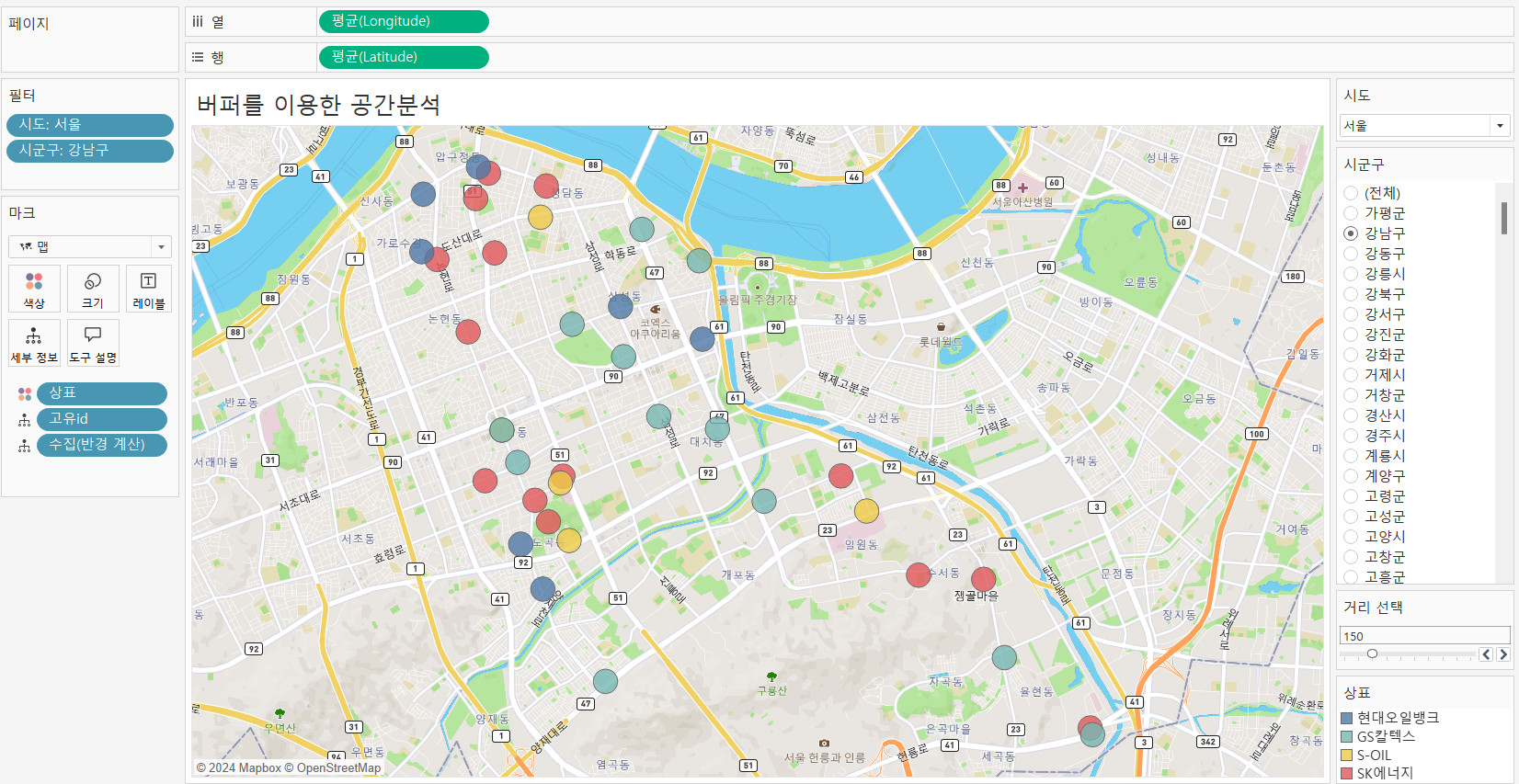
- 측정값에 있는 Latitude와 Longitude를 각각 행과 열에 놓는다.
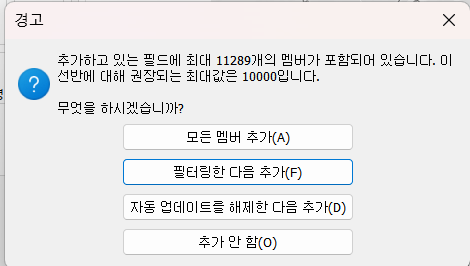
- 세부 정보에 고유id를 추가한 후 모든 멤버 추가를 선택한다.

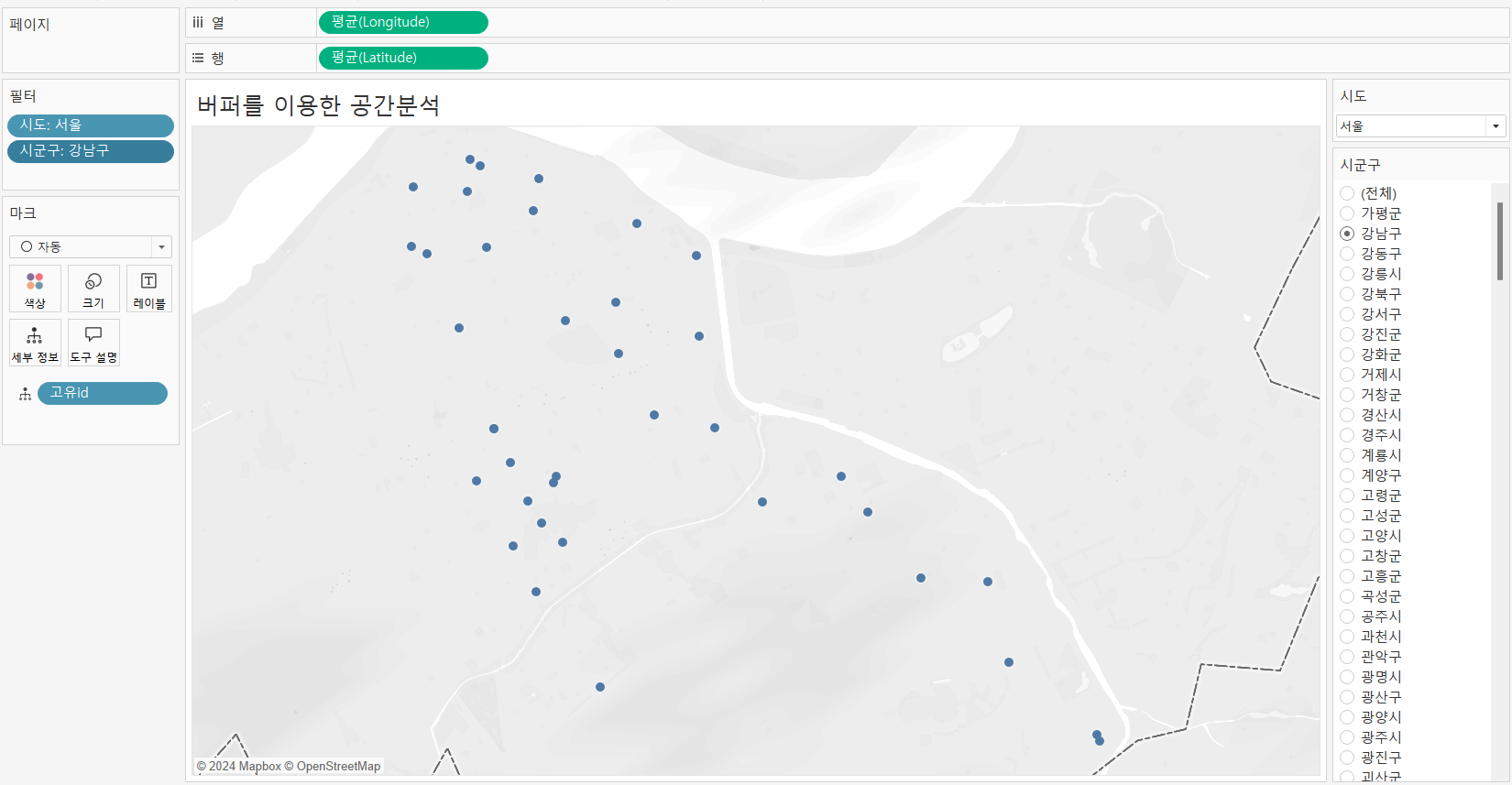
- 시도와 시군구 필드를 필터로 추가한 후, 시도 필터는 단일 값(드롭다운), 시군구 필터는 단일 값(목록)을 선택한다.
- 시도는 서울시, 시군구는 강남구를 선택한다.


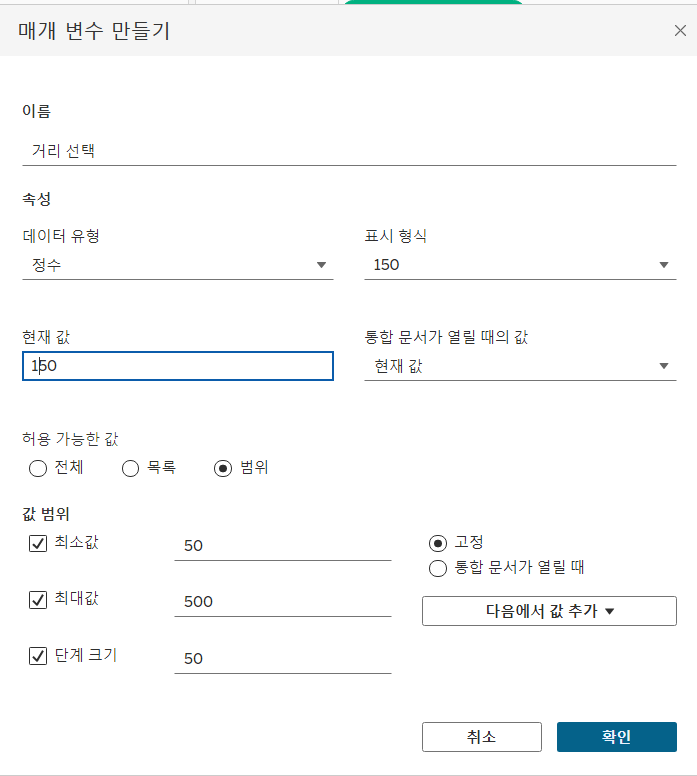
- 거리 선택을 위해 매개 변수와 매개 변수를 활용할 수 있는 계산식을 생성한다.


- 마크 유형을 맵으로 변경한다.
- 반경 계산 필드를 세부 정보에 올려놓는다.
- 상표를 색상에 표현한다.
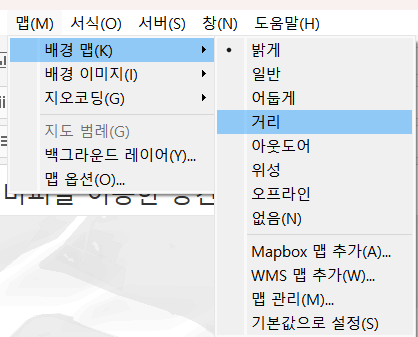
- 메뉴에서 맵 - 배경 맵 - 거리 를 선택하여 거리 뷰를 볼 수 있도록 설정한다.


- 메뉴에서 맵 - 백그라운드 레이어를 선택하여 투명도를 30%로 조정한다.

4. URL 데이터에 이미지 역할 할당하기
Data : 2023 대한민국 반려동물 순위


- 이미지 Url 필드를 이미지 역할 - URL을 선택한다.
- 행 선반에 해당 필드를 올려두면 이미지를 표현하는 것을 확인할 수 있다.
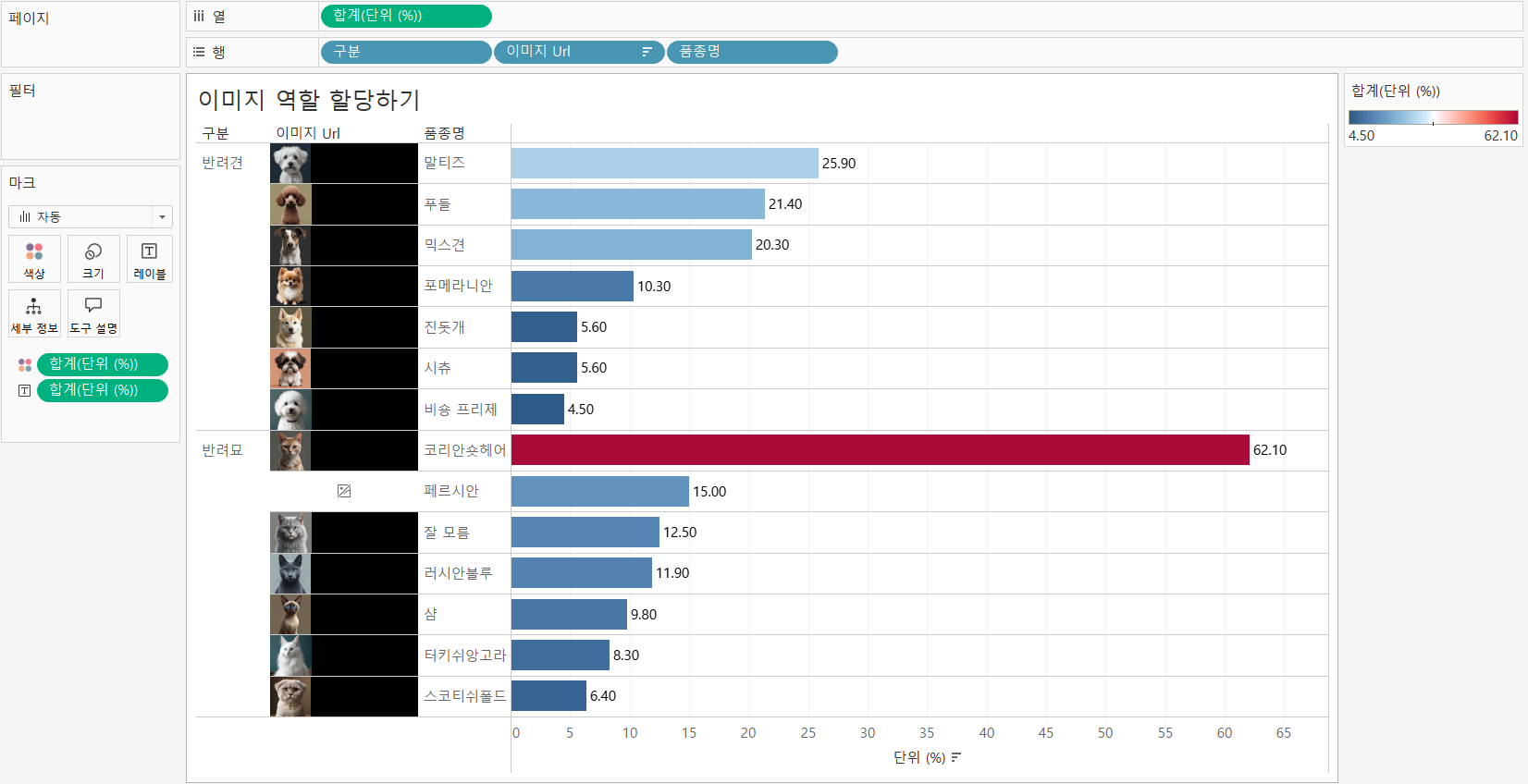
- 필요한 다른 필드를 추가하여 원하는 시각화를 완성한다.

'대외활동 > 태블로 신병훈련소 25기' 카테고리의 다른 글
| [태블로 신병훈련소] 7일차 학습 : 도넛차트, 워터폴차트, 범프차트, 퍼널차트, 간트차트 (2) | 2024.10.31 |
|---|---|
| [태블로 신병훈련소] 6일차 학습 : 고급계산식 (3) | 2024.10.30 |
| [태블로 신병훈련소] 4일차 학습 : 테이블 계산식 (0) | 2024.10.26 |
| [태블로 신병훈련소] 3일차 학습 : 매개변수, 대시보드 동작 (0) | 2024.10.26 |
| [태블로 신병훈련소] 2일차 학습 : 계산식 (0) | 2024.10.26 |



